(A-Z) Hướng dẫn sử dụng Gutenberg WordPress Editor chi tiết [2020]
Chào các bạn, chỉ tới đây thôi phiên bản mới nhất của WordPress 5.0 sẽ được phát hành.
Đi kèm với đó là sự ra mắt của trình soạn thảo văn bản Gutenberg – 1 dự án đầy tham vọng đã được nghiên cứu phát triển khá lâu, hỗ trợ người dùng có trải nghiệm tốt hơn.

Hiện nay, Gutenberg đã được nhà phát triển xây dựng, thử nghiệm như 1 plugin trước khi nó được tích hợp chính thức vào WordPress core.
Gutenberg là gì? Ưu điểm của Gutenberg là gì?
Cách sử dụng Gutenberg khi viết bài có khó không ?
Bài viết sau đây, mình sẽ giới thiệu tới bạn các thông tin về Gutenberg và hướng dẫn cách sử dụng Gutenberg khi soạn thảo thay vì dùng trình soạn thảo TinyMCE hiện nay.
//Bài viết tham khảo Internet. Mọi sao chép bài viết là trái phép
Nội dung bài viết
1. Phiên bản WordPress 5.0
Updated: Phiên bản WordPress 5.0 đã chính thức được phát hành vào ngày 6/12/2018.
Theo thông tin từ đội ngũ phát triển thì ngày 27/11/2018 tới đây, phiên bản WordPress 5.0 sẽ chính thức được cập nhật.
Các sự thay đổi lớn nhất kể đến:
- Ra mắt trình biên tập WordPress Gutenberg thay thế trình biên tập cũ Class Editor (TinyMCE). Đây là trình soạn thảo bài viết và trang với rất nhiều chức năng mới.
- Hỗ trợ PHP 7.3
- Nâng cấp theme Twenty Nineteen
Tuy vậy, trong 1 số trường hợp cũng có khả năng WordPress 5.0 sẽ bị dời đến 22/1/2019.
2. Sẵn sàng trước khi nâng cấp WordPress 5.x
Phiên bản WordPress 5.0 là một phiên bản rất quan trọng và kế hoạch nâng cấp sẽ diễn ra rất nhanh.
Để tránh bất cứ vấn đề xảy ra với website, bạn nên:
- Backup sao lưu toàn bộ dữ liệu và các file cài đặt của website
- Cập nhật theme, plugin trước khi cập nhật WordPress
- Kiểm tra theme hỗ trợ trình biên tập Gutenberg hay không ?
- Kiểm tra các plugin tương thích với WordPress 5.0 hay không ?
- Bạn có ý định dùng Gutenberg sau khi nâng cấp hay vẫn muốn tiếp tục dùng trình Class Editor cũ.
>> Xem thêm: 10+ plugin cần thiết nên cài đặt cho website WordPress
3. Gutenberg là gì?

Gutenberg WordPress Editor là trình biên tập, soạn thảo mới của WordPress được đặt theo tên của Johannes Gutenberg – nhà phát minh máy in di động.
Nó được tích hợp và là trình soạn thảo mặc định trong phiên bản WordPress 5.0.
Nghĩa là Gutenberg sẽ thay thế WordPress TinyMCE Editor (trình biên tập chúng ta đang sử dụng trong WordPress hiện tại) trong lần cập nhật WordPress core tới đây.
Mục đích của Gutenberg là hỗ trợ người dùng thêm, chỉnh sửa và thao tác nội dung trên website.
>> Bạn có thể xem chi tiết hướng dẫn sử dụng Gutenbergtại đây
Gutenber sẽ giúp người dùng trải nghiệm sự linh hoạt hơn khi xây dựng nội dung, viết bài, tạo trang nhờ việc xử lí nội dung theo các khối (blocks) – “the wonderful world of blocks“.
Trình biên tập mới sẽ giúp bạn tạo ra các trang và bài viết đơn giản nhưng có chất lượng cao hơn, tạo bố cục độc đáo thay vì mất công tạo các shortcode, mã HTML tùy chỉnh thông thường.
Gutenberg sẽ giúp bạn soạn thảo dễ dàng hơn với việc nhóm các section content thành các “little blocks“.
Về cơ bản sử dụng các khối nội dung này giống như bạn thao tác kéo thả khối trong các Page Builder.
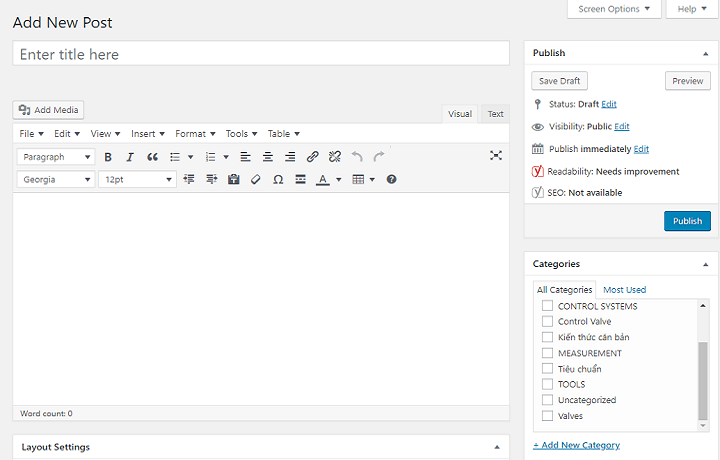
Đây là giao diện của WordPress TinyMCE hiện tại:

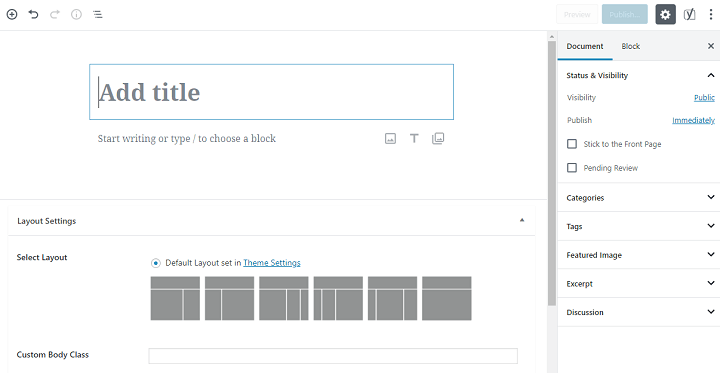
Đây là giao diện của trình soạn thảo Gutenberg:

4. Hướng dẫn cài đặt Gutenberg
Mặc định khi bạn nâng cấp lên WordPress 5.0 sẽ được sử dụng trình biên tập Gutenberg.
Với các phiên bản WordPress 4.9.x trở xuống, bạn có thể cài đặt plugin Gutenberg như cài plugin bình thường.
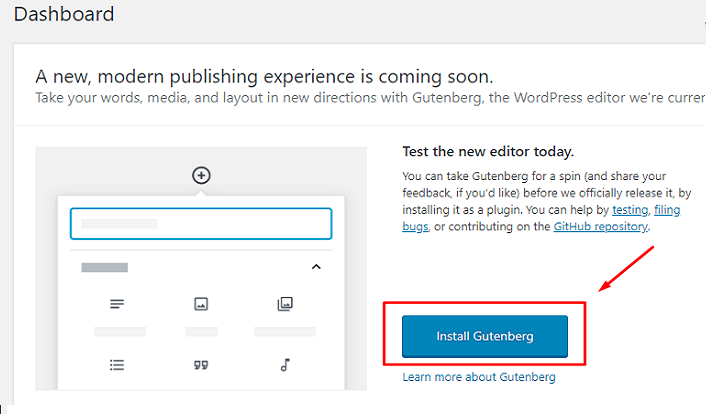
Hoặc tại trang Dashboard, bạn cũng có thể cài đặt:

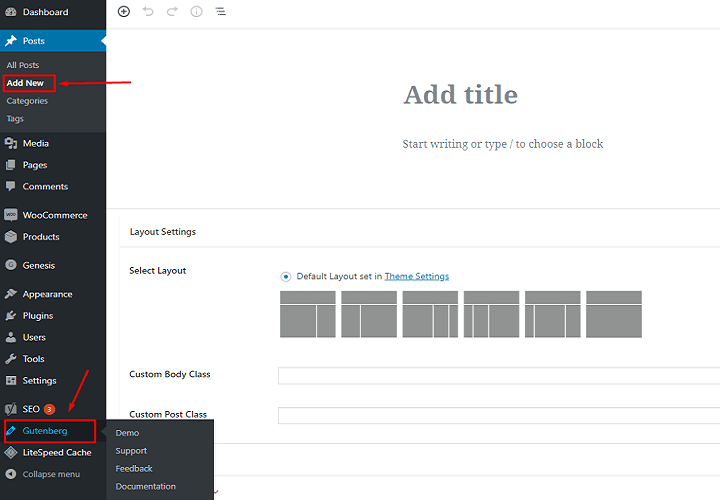
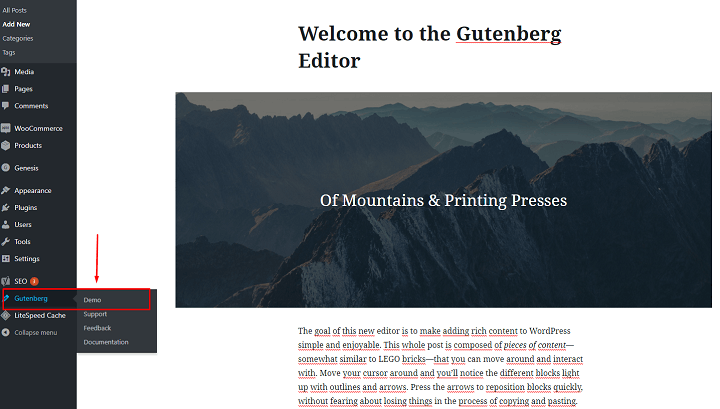
Sau khi active plugin, bạn sẽ thấy phần giao diện Gutenberg tại Posts => Add New và thông tin Demo/ Support/ Documentation tại Gutenberg

| Gutenberg sẽ được kích hoạt tự động khi phiên bản WordPress 5.0 được cập nhật. Nếu bạn chưa sẵn sàng để sử dụng Gutenberg, bạn có thể cài đặt plugin Class Editor cho phép bạn tiếp tục dùng phiên bản soạn thảo bạn đang dùng. |
5. Giới thiệu các Block trong Gutenberg
Gutenberg Editor được phát triển dựa trên khái niệm block. Do vậy, mọi thứ trong Gutenberg sẽ xoay quanh block.
Các block của Gutenberg cho phép bạn thêm mọi loại nội dung vào bài viết, trang và có thể edit chúng một cách độc lập với các block khác.
Thao tác sử dụng block cũng rất tiện lợi, đơn giản.
Bạn chỉ cần click kéo thả block phù hợp vào trong cấu trúc bài viết hoặc trang mà không cần sử dụng bất cứ code, tệp nhúng hay HTML nào.
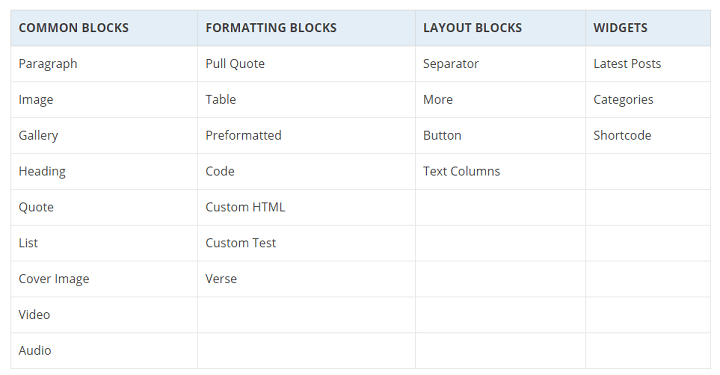
Các block sẽ được sắp xếp thành các category độc lập và chia làm 4 loại chính:
- Common Blocks: các khối nội dung chung được dùng phổ biến
- Formatting Blocks: các khối chức năng Formatting.
- Layout Blocks: các khối liên quan đến bố cục
- Widgets: các khối tạo tiện ích

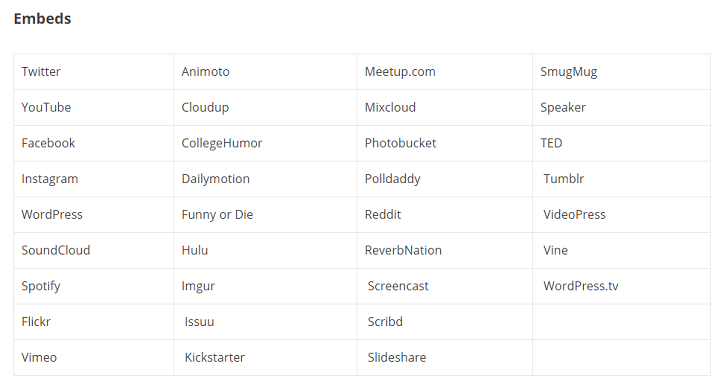
Các tệp nhúng (Embeded) trong Gutenberg: cho phép bạn nhúng các tệp video, audio, image, tweet…từ nguồn bên ngoài.

Chức năng của các block phổ biến:
- Paragraph: thêm đoạn văn bản
- Image: thêm ảnh
- List: thêm danh sách
- Heading: thêm thẻ tiêu đề
- Quote: thêm trích dẫn
- Video: thêm video
- Button: thêm nút nhấn
- Table: thêm bảng
- Shortcode: thêm shortcode
- …
Các ưu điểm của dùng block để soạn thảo:
- Dễ dàng kéo, thả, lựa chọn block phù hợp. Việc thêm, xóa, thao tác với block rất trơn tru. Tất cả khối block đều responsive.
- Có thể chuyển đổi loại block nhanh chóng: ví dụ bạn có thể chuyển từ Paragraph => Quote hoặc List => Paragraph.
- Chỉnh sửa font, màu, hoặc bất cứ thao tác gì trực tiếp với block.
- Các block là độc lập, bạn chỉnh sửa block này không ảnh hưởng gì đến block khác.
- Tùy chỉnh layout bài viết khoa học, hợp lý nhất ngay trong trình soạn thảo.
Giờ đây, khi xây dựng nội dung, ví dụ viết 1 bài viết, bạn chỉ cần xác định các block tương ứng đưa vào khung bài viết (box) là xong.
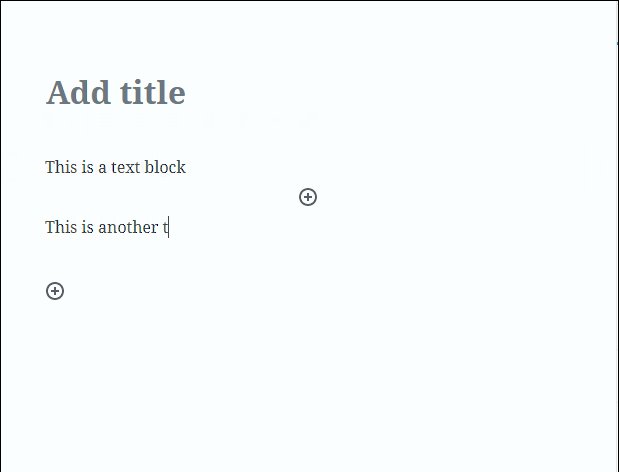
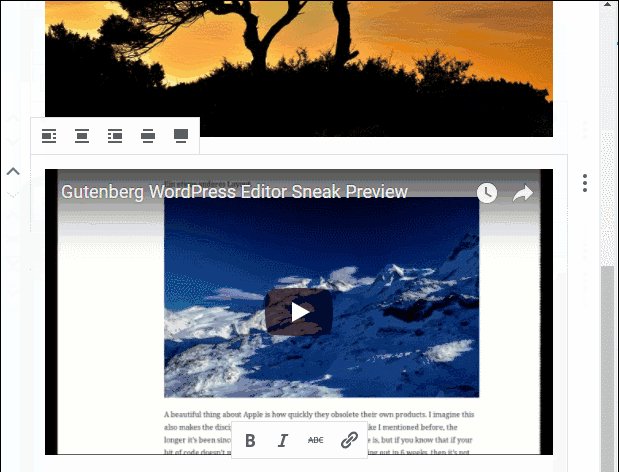
Ví dụ, mình muốn chèn 1 ảnh, 1 video và 2 đoạn văn bản vào bài viết:

Điều này giúp cho bố cục bài viết của bạn rất rõ ràng, bạn sẽ xác định được cách trình bày content làm sao cho khoa học, hợp lý nhất.
6. Hướng dẫn sử dụng Gutenberg Editor
Có thể giao diện Gutenberg mới đầu sẽ khiến bạn bỡ ngỡ do mọi thứ gần như ẩn hết, tuy nhiên nếu quen rồi bạn sẽ thấy rất nhiều ưu điểm của Gutenberg khi soạn thảo bài viết.
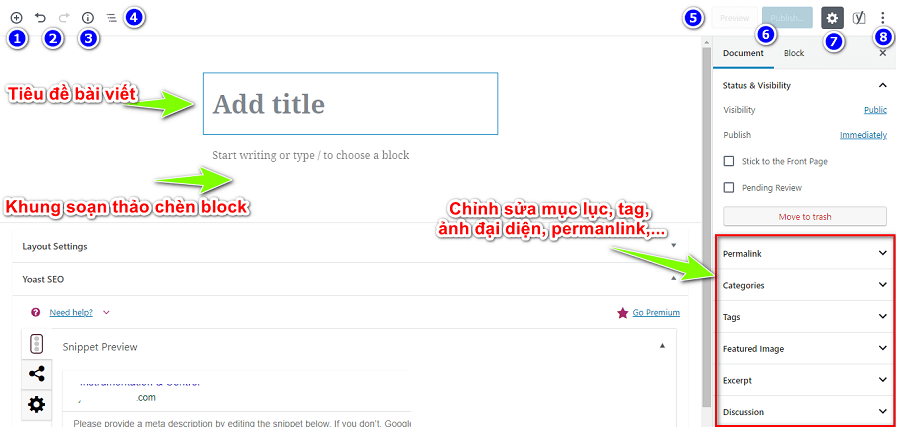
Trình soạn thảo rất trực quan, nội dung của khung soạn thảo bài viết được hiển thị nhiều hơn trên màn hình.

Các vị trí:
- 1-Add block: thêm khối
- 2-Undo/Redo
- 3-Content structure: thống kê bài viết: số lượng từ, thẻ heading, block, đoạn văn của bài viết.
- 4-Block navigation: mục lục các block, cho phép bạn di chuyển nhanh tới block mong muốn
- 5-Save draft: lưu bản nháp
- 6-Preview: xem trước bài viết, trang & Publish: đăng bài viết
- 7-Setting: ẩn hiện các cài đặt
- 8-More tools & options: mở thêm các công cụ & tùy chọn
Ngoài ra, phía bên phải có 7 Document Setting và 1 tab Block để thao tác với block:
- Status & Visibility
- Permalink
- Categories
- Tags
- Featured image
- Excerpt
- Discussion
Các mục này khá dễ hiểu nếu bạn thao tác quen với TinyMCE Editor.
Ưu điểm nữa là Gutenberg hỗ trợ các phím tắt rất nhiều, giúp bạn thao tác nhanh chóng.
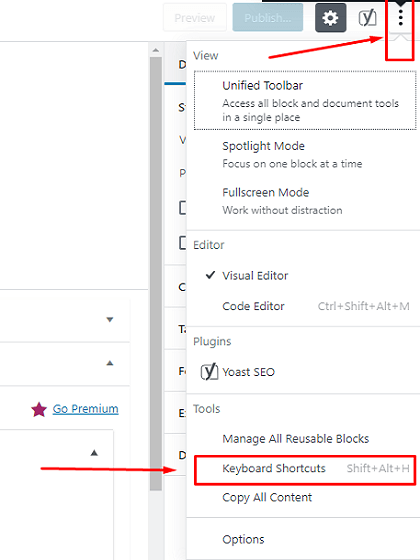
Bạn có thể xem tất cả phím tắt bằng cách nhấn Shift + Alt + H hoặc tại More tools & options => Keyboard Shorcuts

Để hiểu rõ hơn về cách bố trí các block, bạn có thể xem tại Gutenberg => Demo

OK!
Bây giờ mình sẽ hướng dẫn bạn cách soạn thảo một bài viết cơ bản gồm:
- 1 đoạn văn bản
- 1 ảnh
- 1 trích dẫn
- 1 button
- thẻ heading H2
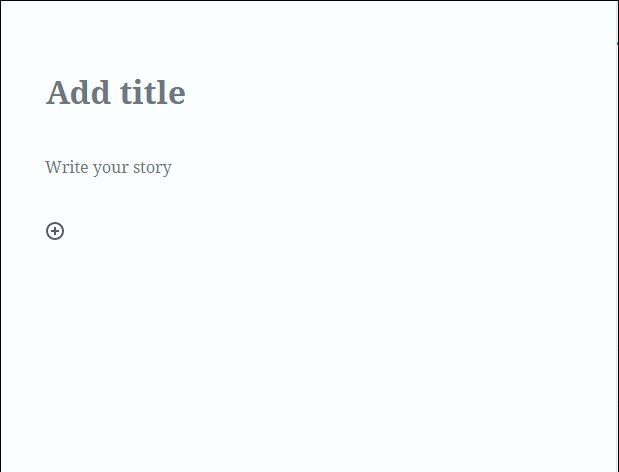
Từ Dashboard, bạn vào Posts => Add New
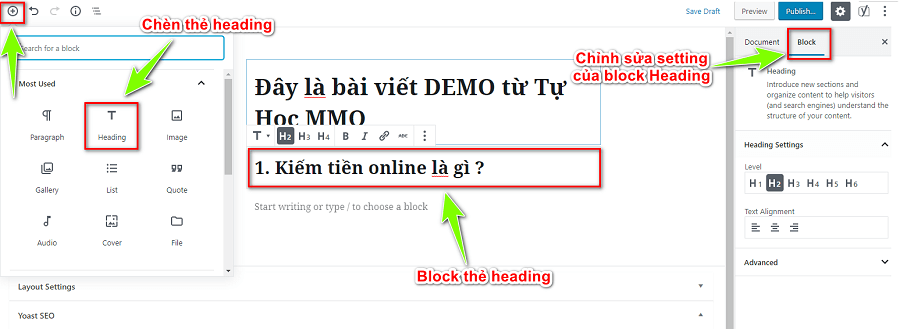
Bạn gõ tiêu đề bài viết vào mục Add title, nhấn dấu (+) để chọn block Heading.
Ở đây block Heading H2 của mình có nội dung: 1. Kiếm tiền online là gì ?

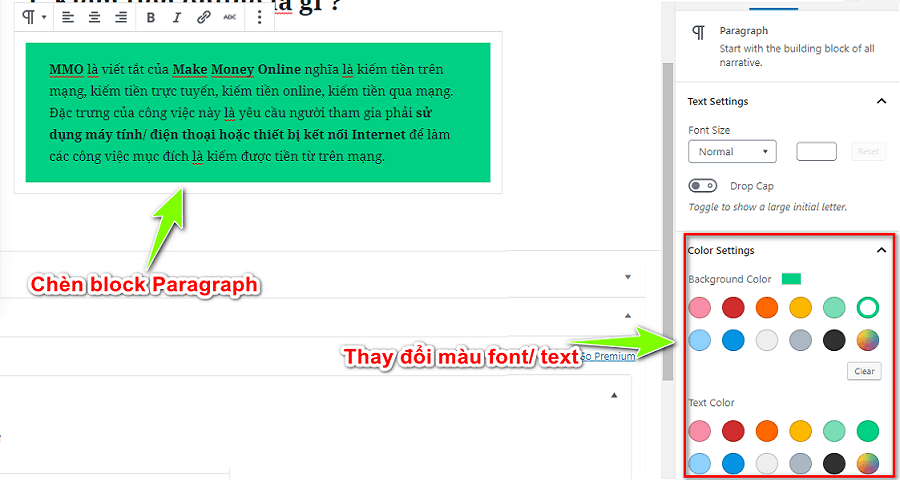
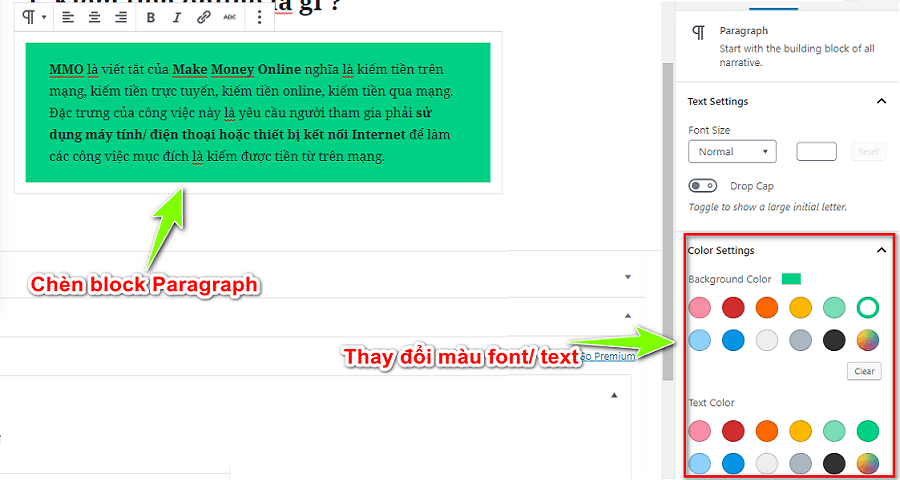
Tiếp tục mình chèn 1 đoạn văn bản vào bằng cách chọn block Paragraph

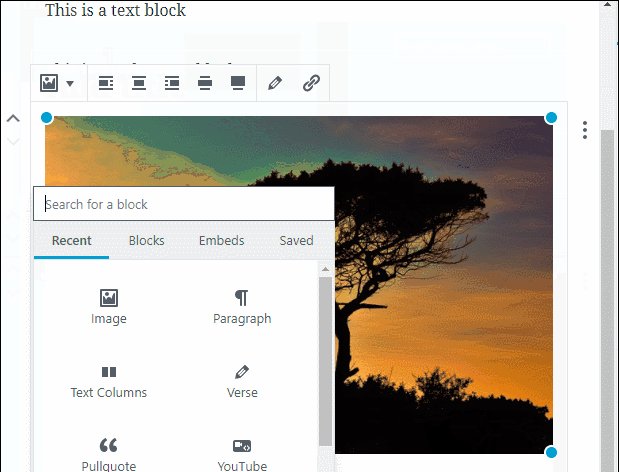
Chèn 1 bức ảnh vào bài viết:

Các thao tác với Image cũng rất chi tiết: chèn thẻ Alt, size ảnh, chèn link, viết caption…
Bạn cũng có thể dễ dàng di chuyển vị trí các block bằng cách sử dụng mũi tên Move up/ Move down phía bên trái khối.
Hoặc add thêm bất cứ 1 khối nào chèn giữa 2 khối…
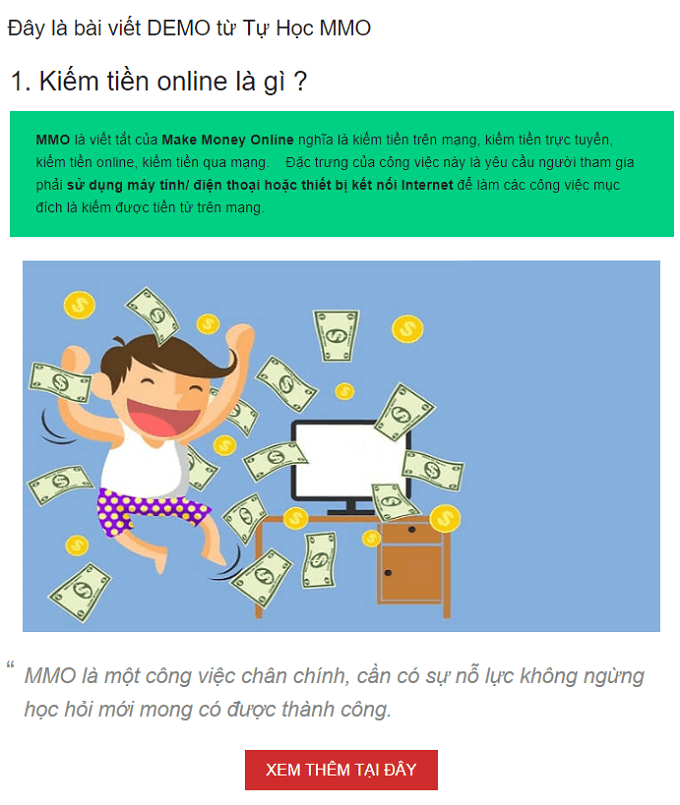
Mình sẽ thêm 1 block Quote, 1 button và đây là bài hoàn chỉnh của mình chưa đầy 5 phút:

Rất nhanh và chuyên nghiệp phải không !
Bên cạnh đó, Gutenberg cũng cho phép bạn có thể tùy chỉnh, bổ sung CSS cho các block.
Một điểm cực kì chuyên nghiệp nữa là Gutenberg cho bạn có thể tạo ra các khối sẵn có tùy ý của bạn và có thể dùng bất cứ lúc nào bạn muốn nhờ tính năng trong:
- More Tools & Options => Manage All Reuseable Blocks
Bạn cũng có thể chuyển sang xem chế độ mã HTML, CSS của bài viết:
- More Tools & Options => Text Editor
Ngoài ra còn có tính năng HTML Anchors, cho phép bạn gán các tag Anchors vào heading giúp người dùng dễ dàng di chuyển đến từng mục trong bài viết.
Sau khi bài viết đã sẵn sàng, bạn chèn thẻ Tag, chọn mục lục và ảnh đại diện rồi nhấn Publish là xong.
Lời kết
Trên đây là các thông tin về trình soạn thảo WordPress Gutenberg và hướng dẫn cách sử dụng Gutenberg khi biên tập nội dung.
Có khá nhiều thứ bạn có thể tự mình khám phá, vọc vạch thêm.
Cá nhân mình thích sử dụng các Page Builder kéo thả nên đánh giá Gutenberg thực sự là trình soạn thảo quá tuyệt vời, 1 sự nâng cấp của WordPress 5.0 nhiều tác dụng – hỗ trợ mình rất nhiều khi kiếm tiền từ viết blog, website.
Gutenberg cũng tương thích tốt với mobile và sẽ sớm trở thành một phần của WordPress core trong tương lai.
Dù vậy, Gutenberg do vẫn đang trong quá trình hoàn thiện sửa lỗi từ đội ngũ phát triển nên có thể vẫn có lỗi xảy ra.
Hiện nay, Gutenberg vẫn chưa hỗ trợ bố cục cột responsive, đồng thời tính tương thích với tất cả theme/ plugin đã tốt hay chưa ?
Nếu bạn chưa sẵn sàng hoặc không thích giao diện Gutenberg, bạn có thể tiếp tục sử dụng phiên bản soạn thảo cũ hiện nay với Class Editor.
Nếu có bất cứ thắc mắc gì về Gutenberg như cách sử dụng, cài đặt,… nhớ để lại comment phía dưới nhé.
Chúc bạn vui vẻ!
liên quan khác
- Hướng dẫn tạo blog/ website WordPress kiếm tiền online chi tiết (2021)
- Hướng dẫn thay đổi tên miền website WordPress sang domain mới (A-Z)
- Hướng dẫn chuyển website WordPress sang host khác chi tiết nhất
- Cách tạo thông báo đẩy Push Notification cho website bằng OneSignal
- Tổng hợp 10+ plugin cần thiết nhất cho website WordPress (2020)
- Top 10+ theme tin tức WordPress tốt nhất 2020 (đẹp & chuẩn SEO)
- Top 5+ plugin nén hình ảnh WordPress tốt nhất hiện nay (2020)
- 12 cài đặt WordPress quan trọng nhất sau khi tạo website [2020]
- 5 plugin tạo bảng so sánh WordPress miễn phí tốt nhất (2020)
- 22 Checklist thiết kế web chuẩn SEO 2020 | Hướng dẫn từ A-Z
- Dịch vụ tạo blog, website WordPress trọn gói nhanh chóng
- Fixed TOC (Table Of Contents): Plugin tạo mục lục WordPress chuyên nghiệp
- Đánh giá GeneratePress: theme WordPress cực kì nhẹ & chuẩn SEO 2019
- 20 mẹo sử dụng Gutenberg Editor 2018 | WordPress 5.0
- Khám phá theme Newspaper – theme tin tức, báo chí tuyệt vời
- [Black Friday] Mã giảm giá MyThemeShop tháng 11/2018 – giảm giá 90% toàn bộ Theme
- Trang trí Tết cho website với câu đối và hoa mai đào khá độc đáo
- Hướng dẫn tạo Button Coupon lấy mã giảm giá cho các trang chia sẻ coupon
- Top 10 plugin Rich Snippets tốt nhất hiện nay cho WordPress
- Top 9 plugin tuyệt vời giúp Tăng Tốc WordPress tốt nhất, nhanh nhất