Hướng dẫn tạo Button Coupon lấy mã giảm giá cho các trang chia sẻ coupon
Chào các bạn,
Nếu bạn đang tham gia kiếm tiền với tiếp thị liên kết qua hình thức chia sẻ mã giảm giá thì tạo cách nhận mã giảm giá bằng nút chia sẻ mã giảm giá (button chèn mã giảm giá coupon) là rất quan trọng.

Blog chia sẻ coupon hay mã giảm giá đang trở thành xu thế chung của những người làm tiếp thị liên kết (affiliate marketing).
Mục đích là bạn sẽ chèn link affiliate vào nút lấy coupon và đưa ra những lời mời tới khách hàng.
Kiểu như: “click vào đây để lấy mã giảm giá, nhận coupon, lấy mã giảm giá, v.v…”
Khi người dùng click vào button này thì mã giảm giá sẽ hiện ra đồng thời một tab mới chứa link sản phẩm tự động mở ra (mục đích là tạo cookie)
Thông qua các nút chia sẻ này, bạn có thể điều hướng khách hàng tới trang bán sản phẩm và nhận hoa hồng nếu khách hàng mua sản phẩm đó.

Ở Việt Nam, khá nhiều trang chia sẻ mã giảm giá, giới thiệu các chương trình khuyến mãi đã thành công với mô hình này như:
- magiamgia.com
- canhme.com
- offers.vn
- giamgiahapdan.com
Ưu điểm của việc này là bạn có thể ẩn các link tiếp thị liên kết một cách khéo léo khiến khách hàng tin tưởng hơn khi click.
Bài viết này mình sẽ hướng dẫn bạn cách tạo ra nút chia sẻ mã giảm giá trong WordPress giống canhme.com và nhiều phiên bản nút mã giảm giá khác.
Đây chỉ là 1 cách tạo mã đơn giản, có rất nhiều plugin mã giảm giá & theme hỗ trợ tạo mã coupon, bạn có thể tìm hiểu thêm.
Tham khảo: WP Coupon and Deals – Plugin tạo mã giảm giá chuyên nghiệp nhất hiện nay
Nội dung bài viết
Cách 1. Tạo Coupon Button với Custom Shortcode
a. Tạo Custom Shortcode trong Functions.php
Ưu điểm của cách này là bạn giấu được link affiliate hoàn toàn khi người dùng rê chuột vào nút nhấn.
Đầu tiên, bạn vào Dashboard => Appearance => Editor và mở tập tin functions.php, nhớ là chọn đúng file.
Sau đó, bạn copy đoạn mã bên dưới và thêm vào dưới cùng của tập tin.
/** * Button Coupon. */ function kienvinh_bt_coupon( $atts) { extract(shortcode_atts(array( 'link' => '', 'coupon' => '', 'text' => "'Sử dụng coupon giảm giá bên dưới khi thanh toán:'", 'content' =>'', 'a' => "'" ), $atts)); return '<a href="javascript:void(0)" target="_blank" onclick="s=prompt('.$text.','.$a.''.$coupon.''.$a.');window.open('.$a.''.$link.''.$a.'); " class="coupon-code">'.$content.'</a>'; } add_shortcode( 'btcoupon', 'kienvinh_bt_coupon' ); /** * Link Coupon. */ function kienvinh_link_coupon( $atts) { extract(shortcode_atts(array( 'link' => '', 'content' =>'', 'a' => "'" ), $atts)); return '<a href="javascript:void(0)" target="_blank" onclick="window.open('.$a.''.$link.''.$a.');" class="coupon-code">'.$content.'</a>'; } add_shortcode( 'linkcoupon', 'kienvinh_link_coupon' );Bạn hãy lưu lại để tới bước tiếp theo nhé.
b. Thêm CSS để làm đẹp nút nhấn
Để tùy chỉnh cho nút nhấn mã giảm giá, bạn vào Dashboard => Appearance => Editor và chọn tập tin .css đang sử dụng. Hoặc đơn giản hơn nếu theme có hỗ trợ tùy chỉnh Custom CSS thì dán đoạn code bên dưới vào rồi lưu lại.
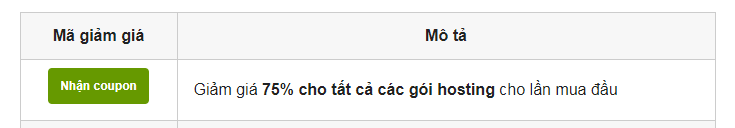
.coupon-code {background-color: #669900;text-align: center;color: #ffffff; cursor: pointer;font-weight: bold;font-size: 12px; padding: 3px 12px; display: inline-block;margin-bottom: 8px;height: initial;border-radius: 4px;}Với đoạn code trên, mình sẽ được nút nhấn như dưới:

Bạn có thể tùy chỉnh màu sắc, kích thước theo ý muốn bằng cách đổi mã code, size tương ứng.
.coupon-code{background-color: #669900;text-align: center;color: #fff; cursor: pointer;font-weight: bold;font-size: 14px; padding: 10px 15px;display: inline-block;margin-bottom: 10px;height: initial;} a.coupon-code:hover {color: #ffffff;text-decoration:none}Cách sử dụng
Sau khi hoàn tất bước phía trên thì bạn có thể sử dụng đoạn shortcode bên dưới để chèn vào vị trí muốn hiển thị trong bài viết.
[linkcoupon link="https://kienvinh.com" content="TU HOC MMO"] [btcoupon link="https://kienvinh.com" coupon="TUHOCMMO" content="TU HOC MMO"]
Trong đó:
- linkcoupon là nút nhấn thông thường, khi nhấn vào sẽ chuyển hướng tới trang tiếp theo.
- btcoupon là nút nhất có chứa mã giảm giá, khi nhấn sẽ mở một popup để người dùng có thể copy được và chuyển hướng đến trang tiếp theo.
Tuy nhiên, mỗi lần sử dụng bạn lại phải gõ hoặc copy thì nó sẽ rất tốn thời gian.
Để đơn giản, bạn sử dụng plugin Visual Editor Custom Button giúp chèn button vào trình soạn thảo WordPress dễ dàng hơn.
c. Cài đặt plugin Visual Editor Custom Buttom
Bạn cài đặt plugin Visual Editor Custom Buttons và kích hoạt nó lên để bắt đầu sử dụng.
Sao đó, bạn truy cập Dashboard => Visual Editor Custom Buttons => Settings để cấu hình vị trí hiển thị của các button và chỉ định loại user có thể sử dụng.
Tiếp theo, bạn vào Visual Editor Custom Buttons => Add new để tạo ra một button mới.
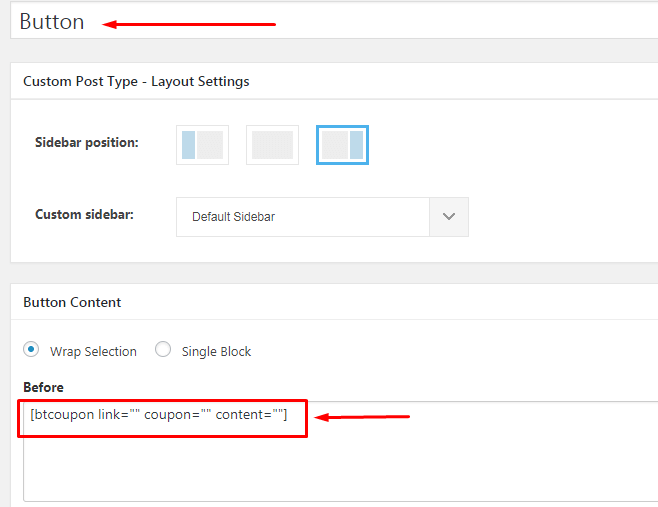
Trong đó:
- Enter title here: tên nút button.
- Button Content: nội dung của nút button.
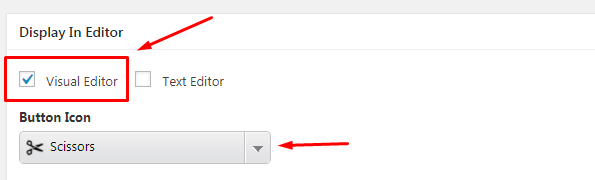
- Display Editor: tùy chọn hiển thị.
- Visual Editor Content Styling: Cấu hình CSS.
Bạn tùy chọn giống như hình bên dưới, trong ví dụ mình chèn đoạn shortcode và lựa chọn Icon để dễ nhìn thấy.


Cuối cùng nhấn nút Publish.
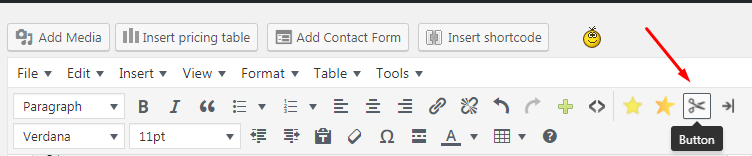
Bây giờ, tại khung soạn thảo bài viết, bạn chỉ cần nhấp vào đây là được.

Chỉ cần vào thao tác đơn giản là bạn đã có thể thêm một Custom Button bất kỳ vào trình soạn thảo của WordPress rồi đấy.
Từ giờ nó sẽ giúp bạn tiết kiệm được nhiều thời gian và làm cho công việc viết bài của bạn trở nên chuyên nghiệp hơn.
Cách 2. Tạo Coupon Button với Plugin ShortCodes Ultimate
a. Cài đặt plugin Shortcodes Ultimate
Shortcodes Ultimate là một plugin miễn phí của WordPress.
Đây là 1 plugin rất đa dụng, có rất nhiều công dụng khá hay trong trình soạn thảo của WordPress.
Bạn có thể từ từ tìm hiểu những tính năng khác của nó nếu có thời gian. Khá thú vị đấy
Kiến thức WordPress liên quan khác
- Hướng dẫn tạo blog/ website WordPress kiếm tiền online chi tiết (2021)
- Hướng dẫn thay đổi tên miền website WordPress sang domain mới (A-Z)
- Hướng dẫn chuyển website WordPress sang host khác chi tiết nhất
- Cách tạo thông báo đẩy Push Notification cho website bằng OneSignal
- Tổng hợp 10+ plugin cần thiết nhất cho website WordPress (2020)
- Top 10+ theme tin tức WordPress tốt nhất 2020 (đẹp & chuẩn SEO)
- Top 5+ plugin nén hình ảnh WordPress tốt nhất hiện nay (2020)
- 12 cài đặt WordPress quan trọng nhất sau khi tạo website [2020]
- 5 plugin tạo bảng so sánh WordPress miễn phí tốt nhất (2020)
- 22 Checklist thiết kế web chuẩn SEO 2020 | Hướng dẫn từ A-Z
- Dịch vụ tạo blog, website WordPress trọn gói nhanh chóng
- Fixed TOC (Table Of Contents): Plugin tạo mục lục WordPress chuyên nghiệp
- Đánh giá GeneratePress: theme WordPress cực kì nhẹ & chuẩn SEO 2019
- 20 mẹo sử dụng Gutenberg Editor 2018 | WordPress 5.0
- (A-Z) Hướng dẫn sử dụng Gutenberg WordPress Editor chi tiết [2020]
- Khám phá theme Newspaper – theme tin tức, báo chí tuyệt vời
- [Black Friday] Mã giảm giá MyThemeShop tháng 11/2018 – giảm giá 90% toàn bộ Theme
- Trang trí Tết cho website với câu đối và hoa mai đào khá độc đáo
- Top 10 plugin Rich Snippets tốt nhất hiện nay cho WordPress
- Top 9 plugin tuyệt vời giúp Tăng Tốc WordPress tốt nhất, nhanh nhất