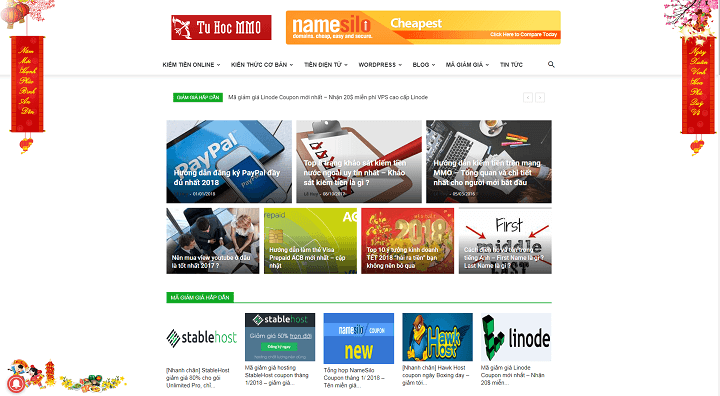
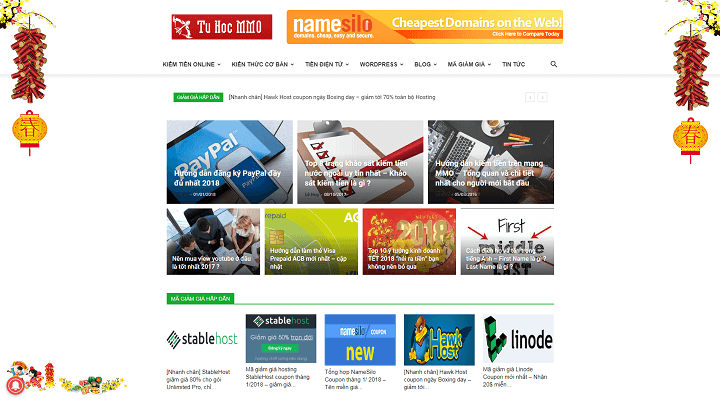
Trang trí Tết cho website với câu đối và hoa mai đào khá độc đáo
Chào các bạn,
Chỉ còn một vài ngày nữa là chúng ta đón tết Kỷ Hợi 2019.
Hòa chung niềm vui cùng U23 Việt Nam, không khí Tết đã tràn ngập phố phường, mỗi chúng ta cũng bắt đầu cảm thấy rộn ràng để chờ đón một năm mới an lành.
Ngay lúc này đây nếu bạn muốn mang không khí ấy lên blog thì bài viết này sẽ dành cho bạn.
Trong bài viết này, Tự Học MMO sẽ hướng dẫn bạn cách trang trí tết cho website bằng cách thêm câu đối và hoa mai, hoa đào.
Code trang trí Tết gồm có:
- 2 banner trang trí 2 bên left, right của website.
- 1 banner ở dưới bottom website.
Đây là code rất đơn giản, chỉ gồm một vài dòng HTML và CSS nên bạn có thể dễ dàng tùy biến để phù hợp cho website.
Bạn cũng có thể dễ dàng thay hình ảnh của 2 câu đối bằng các hình ảnh khác cũng được.
Cách thực hiện:
Bạn tải 2 mẫu code ở đây => download.
Mẫu 1:

- Đối với Website thông thường: đặt code dưới thẻ <body> trong Website của bạn
- Đối với WordPress: đặt code dưới thẻ <head> nằm trong file header.php
- Đối với Blogger: chọn Menu →Bố cục→Thêm tiện ích HTML/Javascript
<!-- Start --> <script type="text/javascript"> document.write('<style type="text/css">body{padding-bottom:20px}</style><a href="#" target="_blank"><img src="/images/ckeditor/images/banner_left.png" _cke_saved_src="/wp-content/uploads/2018/01/banner_left.png"/></a><a href="#" target="_blank"><img src="/images/ckeditor/images/banner_right.png"/></a><div ></div><a href="#" target="_blank"><img src="/images/ckeditor/images/banner_header.png"/></a>'); var no=100; var ie4up=(document.all)?1:0; var ns6up=(document.getElementById&&!document.all)?1:0; function iecompattest(){return(document.compatMode&&document.compatMode!='BackCompat')?document.documentElement:document.body}var dx,xp,yp;var am,stx,sty;var i,doc_width=800,doc_height=600;if(ns6up){doc_width=self.innerWidth;doc_height=self.innerHeight}else if(ie4up){doc_width=iecompattest().clientWidth;doc_height=iecompattest().clientHeight}dx=new Array();xp=new Array();yp=new Array();am=new Array();stx=new Array();sty=new Array();for(i=0;i<no;++i){dx[i]=0;xp[i]=Math.random()*(doc_width-50);yp[i]=Math.random()*doc_height;am[i]=Math.random()*20;stx[i]=0.02+Math.random()/10; sty[i]=0.7+Math.random();if(ie4up||ns6up){document.write('<div id="dot'+i+'" ><span >*</span></div>')}} </script> Mẫu 2:

<!-- Start --> <script type="text/javascript"> document.write('<style type="text/css">body{padding-bottom:20px}</style><a href="#" target="_blank"><img src="/images/ckeditor/images/banner_left_1.png" _cke_saved_src="/wp-content/uploads/2018/01/banner_left_1.png"/></a><a href="#" target="_blank"><img src="/images/ckeditor/images/banner_right_2.png"/></a><div ></div><a href="#" target="_blank"><img src="/images/ckeditor/images/banner_header.png"/></a>'); var no=100; var ie4up=(document.all)?1:0;var ns6up=(document.getElementById&&!document.all)?1:0;function iecompattest(){return(document.compatMode&&document.compatMode!='BackCompat')?document.documentElement:document.body}var dx,xp,yp;var am,stx,sty;var i,doc_width=800,doc_height=600;if(ns6up){doc_width=self.innerWidth;doc_height=self.innerHeight}else if(ie4up){doc_width=iecompattest().clientWidth;doc_height=iecompattest().clientHeight}dx=new Array();xp=new Array();yp=new Array();am=new Array();stx=new Array();sty=new Array();for(i=0;i<no;++i){dx[i]=0;xp[i]=Math.random()*(doc_width-50);yp[i]=Math.random()*doc_height;am[i]=Math.random()*20;stx[i]=0.02+Math.random()/10; sty[i]=0.7+Math.random();if(ie4up||ns6up){document.write('<div id="dot'+i+'" ><span >*</span></div>')}} </script> <!-- End -->Tuy nhiên, code này chưa responsive với giao diện điện thoại hoặc tablet, nên mình rất mong bạn nào cao thủ hướng dẫn nhé.
Bạn có thể chèn thêm các câu đối tết, lời chúc năm mới hoặc một vài cành hoa đào, mai, bánh chưng… vào trang web của bạn.
Nên đặt ảnh ở 2 bên lề hoặc phía dưới trang web, tránh sử dụng quá nhiều chi tiết trang trí khiến trang web chạy chậm và trông rối mắt.
>> Nếu bạn thấy phức tạp quá, có thể cài đặt plugin Hoành Phi Câu Đối chúc tết cho WordPress của bạn Cường dưới đây:
- Download: https://github.com/cuongdcdev/wp-cau-doi/releases/download/1.0/wp-cau-doi.zip
- Source code: https://github.com/cuongdcdev/wp-cau-doi
Nếu bạn thấy thích bài viết vui lòng chia sẻ nó đến những người khác giúp mình.
Chúc bạn và gia đình một năm mới An Khang – Thịnh Vượng.
Kiến thức WordPress liên quan khác
- Hướng dẫn tạo blog/ website WordPress kiếm tiền online chi tiết (2021)
- Hướng dẫn thay đổi tên miền website WordPress sang domain mới (A-Z)
- Hướng dẫn chuyển website WordPress sang host khác chi tiết nhất
- Cách tạo thông báo đẩy Push Notification cho website bằng OneSignal
- Tổng hợp 10+ plugin cần thiết nhất cho website WordPress (2020)
- Top 10+ theme tin tức WordPress tốt nhất 2020 (đẹp & chuẩn SEO)
- Top 5+ plugin nén hình ảnh WordPress tốt nhất hiện nay (2020)
- 12 cài đặt WordPress quan trọng nhất sau khi tạo website [2020]
- 5 plugin tạo bảng so sánh WordPress miễn phí tốt nhất (2020)
- 22 Checklist thiết kế web chuẩn SEO 2020 | Hướng dẫn từ A-Z
- Dịch vụ tạo blog, website WordPress trọn gói nhanh chóng
- Fixed TOC (Table Of Contents): Plugin tạo mục lục WordPress chuyên nghiệp
- Đánh giá GeneratePress: theme WordPress cực kì nhẹ & chuẩn SEO 2019
- 20 mẹo sử dụng Gutenberg Editor 2018 | WordPress 5.0
- (A-Z) Hướng dẫn sử dụng Gutenberg WordPress Editor chi tiết [2020]
- Khám phá theme Newspaper – theme tin tức, báo chí tuyệt vời
- [Black Friday] Mã giảm giá MyThemeShop tháng 11/2018 – giảm giá 90% toàn bộ Theme
- Hướng dẫn tạo Button Coupon lấy mã giảm giá cho các trang chia sẻ coupon
- Top 10 plugin Rich Snippets tốt nhất hiện nay cho WordPress
- Top 9 plugin tuyệt vời giúp Tăng Tốc WordPress tốt nhất, nhanh nhất