Cách tạo thông báo đẩy Push Notification cho website bằng OneSignal
Chào bạn, bài viết này mình sẽ giải thích cho bạn hiểu Push Notification là gì? Đồng thời, hướng dẫn cách tạo thông báo đẩy cho website WordPress bằng OneSignal – 1 công cụ miễn phí được sử dụng rất phổ biến hiện nay.
Nếu bạn hay truy cập blog mình thì thời gian gần đây sẽ nhìn thấy có 1 hiển thị thông báo đăng ký nhận tin bài mới.
Tên của nó là Thông báo đẩy – Push Notification.

Thực tế thì tính năng này đã được mình dùng khá nhiều cho các website khác.
Và ngay cả Tự Học MMO cũng đã sử dụng nó trong 1 thời gian khá dài khi mới hoạt động.
Giờ thì mình 1 lần nữa lại kích hoạt tính năng này lên.
//Bài viết hướng dẫn theo giao diện mới nhất của OneSignal năm 2020. Mọi sao chép nội dung là vi phạm bản quyền.
Nội dung bài viết
1. Thông báo đẩy Push Notification là gì?
Push Notification hay thông báo đẩy là các thông báo, đoạn tin nhắn nhỏ được gửi tự động tới người dùng đã đăng ký.
Thường chúng sẽ được gửi thông qua các ứng dụng, trình duyệt web hay email và xuất hiện vào bất cứ lúc nào.
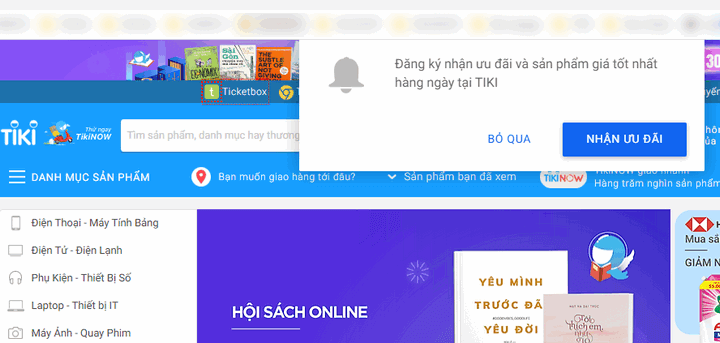
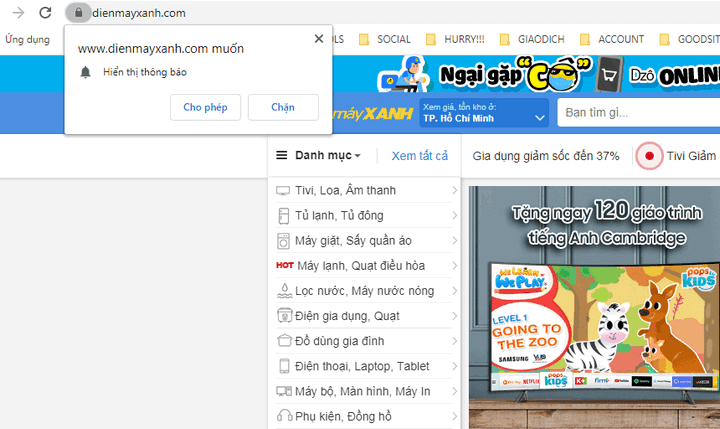
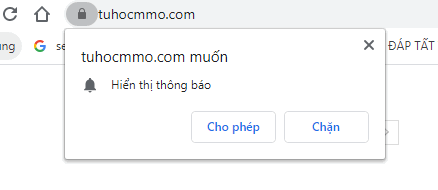
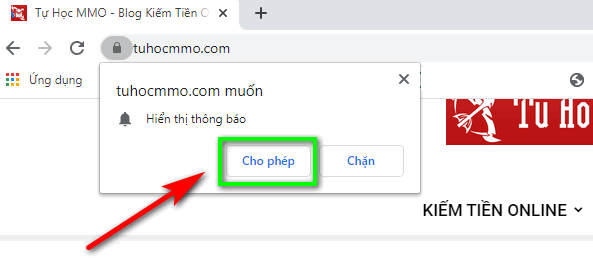
Nếu bạn để ý, khi truy cập nhiều trang web trên một số trình duyệt như Chrome hay Firefox sẽ hiện ra một thông báo nhỏ ở phía trên góc trái trình duyệt như sau:

Khi bạn bấm Cho phép, thiết bị đó đã trở thành một subscriber của trang web, và chủ sở hữu trang web có thể gửi các thông báo đẩy tới thiết bị đó bất cứ lúc nào.
Subscriber là người đã đăng ký nhận thông báo đẩy.
Các thông báo đẩy này thường bao gồm:
- 1 dòng tiêu đề
- 1 đoạn text nhỏ
- 1 ảnh icon vuông
- 1 ảnh to
Khi người dùng bấm vào bất kì vị trí nào của thông báo đều sẽ dẫn đến link trang đích của thông báo nhắm đến.
Người đăng ký sẽ nhận được các thông báo này (dưới dạng 1 pop-up)* được hiển thị trong một thời gian ngắn trong khu vực thông báo trên màn hình của máy tính hoặc điện thoại.
Nội dung của thông báo đẩy thường là:
- cập nhật tin tức
- bài viết mới
- update tính năng mới
- sản phẩm/ dịch vụ mới
- các sự kiện, chương trình khuyến mãi đặc biệt
Lúc này, bạn không cần phải truy cập vào website để xem có thông tin gì mới.
Chỉ cần thiết bị mà bạn đã nhấn cho phép có kết nối Internet thì sẽ nhận được các thông báo đẩy nếu chủ website/ ứng dụng tạo thông báo đẩy.
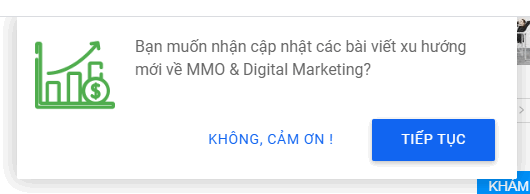
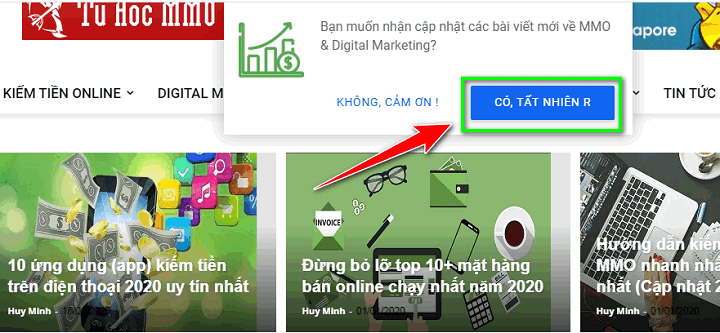
Ví dụ: Tự Học MMO đang dùng Push Notification. Khi bạn truy cập vào sẽ thấy 1 thông báo xuất hiện hỏi xem bạn có đăng ký nhận thông báo từ blog mình không? Nếu bạn Cho phép thì mỗi khi mình đăng bài viết mới, bạn sẽ nhận được thông báo đó.
Với rất nhiều lợi thế, Push Notification là 1 kênh Digital Marketing khá hiệu quả hiện nay.
Đặc biệt nếu bạn đang sở hữu một blog kiếm tiền online hoặc website bán hàng, website chia sẻ tin khuyến mãi giảm giá, thông báo đẩy là cách nhanh nhất để bạn kéo khách hàng quay trở lại website.
Lịch sử phát triển và thống kê của Push Notification
Push notifications lần đầu tiên được giới thiệu cho các thiết bị Android và iOS vào năm 2009, và đã nhanh chóng mở rộng sang các nền tảng khác.
- 2009 – Apple iOS và Google Android hỗ trợ.
- 2010 – Blackberry và Microsoft Windows Phone 7 hỗ trợ.
- 2013 – Apple thống kê rằng có tới 7 tỷ lượt thông báo được gửi tới các thiết bị iOS mỗi ngày.
Một số thống kê của Businessofapps năm 2019:
- 40% các thông báo đẩy web thuộc về lĩnh vực thương mại điện tử, blog, xuất bản nội dung.
- Tỷ lệ Cho phép trên các thiết bị Android (91,1%) cao hơn trên iOS (43,9%).
- Tỷ lệ CTR khoảng 4,1% trên Android và 1,7% trên iOS.
- Tỷ lệ phản ứng với thông báo đẩy cao nhất vào thứ Ba (8,4%).
2. Các loại thông báo đẩy Push Notification
Push Notification có 2 loại chính:
- Mobile App Push Notification: thông báo đẩy được gửi từ ứng dụng khi người dùng sử dụng điện thoại.
- Web Push Notification/ Browser Push Notification: thông báo được gửi đến người dùng thông qua trình duyệt web đến máy tính hay các thiết bị di động.
*Push notification khác với pop-up (cửa sổ bật lên). Nếu pop-up chỉ xuất hiện khi bạn truy cập vào một ứng dụng, website thì nó mới hiện ra, các tin nhắn của thông báo đẩy lại độc lập với các website đó. Chúng được liên kết với trình duyệt web và các ứng dụng.
3. Lợi ích của sử dụng Push Notification
Tại sao website nên cài đặt thông báo đẩy?
Push Notifications là một hình thức tương tác tuyệt vời với người dùng thông qua việc gửi các thông báo.

Một số lợi ích giải thích tại sao bạn nên dùng Web Push Notification:
- Dễ dàng, nhanh chóng thông báo cho người dùng ngay lập tức trong thời gian thực. Điều này đem lại hiệu quả rất lớn, nhất là trong thương mại điện tử.
- Nội dung đơn giản hơn và yêu cầu ít nội dung hơn Email Marketing.
- Tiếp cận khách hàng nhanh hơn email, tin nhắn, tìm kiếm tự nhiên hay mạng xã hội.
- Tiếp cận số lượng lớn người dùng thông qua trình duyệt web như Google Chrome, FireFox, Cốc Cốc,…
- Tăng lưu lượng truy cập website, tăng tỷ lệ truy cập trở lại website, rất tốt cho SEO.
- Tỷ lệ nhấp chuột CTR cao hơn nhiều so với các hình thức marketing khác. Theo khảo sát, thông báo đẩy có tỷ lệ mở cao hơn 50% so với email.
- Web Push Notification có tỷ lệ chuyển đổi cao hơn 30 lần so với email. Điều này là nhờ bắt đúng thời điểm, giúp bạn đánh đúng vào tâm lý khách hàng tiềm năng để dẫn dắt họ thực hiện các hành động như mong muốn của bạn.
- Không gây khó chịu cho người dùng như pop-up. Chỉ khi người dùng cho phép hiển thị thông báo đẩy, có nghĩa là họ đã quan tâm đến nội dung website và khả năng click vào thông báo để quay trở lại website là rất cao.
- Tỷ lệ hủy đăng ký/ từ chối cũng thấp hơn. Người dùng có thể kiểm soát thông báo bằng cách bật hoặc tắt trên thiết bị của họ.
- Thu hút danh sách người đăng ký mà không cần email hay số điện thoại. Chỉ cần người dùng truy cập trang web và cho phép website của bạn gửi thông báo, họ có thể nhận thông báo bất cứ lúc nào.
- Gần như không có lỗi khi gửi tin nhắn, 100% người dùng đều nhận được thông báo.
Pushtimize là một nền tảng cho phép bạn kiếm tiền online từ lưu lượng truy cập của website bằng Push Notification.

Với Pushtimize, bạn có thể thoải mái lựa chọn mô hình kiếm tiền phù hợp (Cost-per-sub hoặc Chia sẻ doanh thu), dễ dàng cài đặt và theo dõi thống kê hoàn chỉnh..
4. Hướng dẫn tạo thông báo đẩy Push Notification cho website bằng OneSignal
Làm thế nào để tạo thông báo đẩy cho website WordPress miễn phí?
Tại Việt Nam, các website, blog WordPress thường dùng dịch vụ Push Notification của bên thứ 3 như:
Lưu ý rằng các công cụ trên đây bao gồm cả các bản miễn phí và trả phí. Trong đó, nổi trội hơn cả chính là công cụ tạo thông báo đẩy OneSignal.
4.1. OneSignal là gì?
OneSignal là dịch vụ tạo thông báo đẩy rất nổi tiếng trên thế giới hỗ trợ các loại thông báo đẩy: Mobile, Web Push Notification và Email.
OneSignal có những ưu điểm sau đây:
- Miễn phí Free nhưng cực kỳ mạnh mẽ.
- Hỗ trợ đa nền tảng Chrome, Safari, Firefox, Microsoft Edge, Opera, Android, iOS.
- Dễ dàng cài đặt cho website WordPress.
- Tự động gửi thông báo đẩy tới danh sách người đăng ký khi đăng bài viết mới.
- Tự soạn thông báo đẩy theo ý muốn.
- Hẹn giờ gửi thông báo.
- Hỗ trợ A/B Testing.
- Tùy chỉnh template gửi thông báo.
- Nhắm mục tiêu gửi thông báo dựa trên ngôn ngữ, số lần người dùng ghé thăm website.
- Phân tích dữ liệu thời gian thực.
Tại Việt Nam, OneSignal được rất nhiều chủ blog, website yêu thích sử dụng vì tính năng Web Push Notification của nó quá tuyệt vời.
Nếu bạn đang quan tâm một dịch vụ thông báo đẩy hiệu quả mạnh mẽ, mình khuyến khích bạn trải nghiệm OneSignal.
//Để xem hướng dẫn chi tiết về OneSignal, bạn hãy truy cập vào trang OneSignal Documentation
4.2. Hướng dẫn cài đặt OneSignal cho website WordPress
Bước 1: Đăng ký tài khoản OneSignal
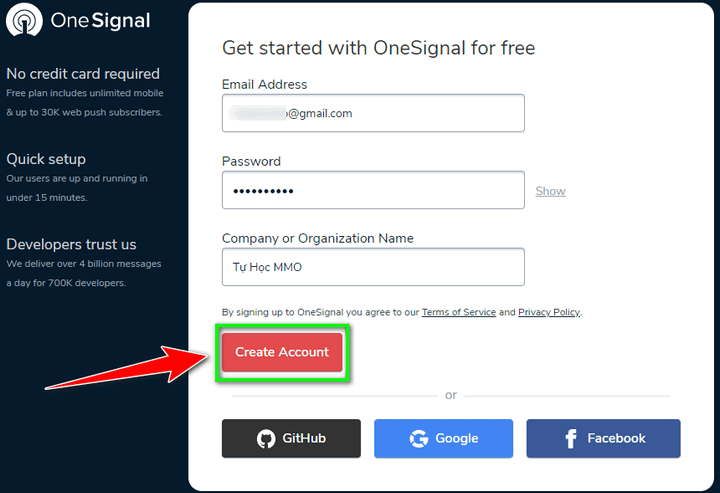
Bạn truy cập trang đăng ký onesignal.com và chọn Sign Up
Bạn điền email, mật khẩu và tên công ty/ tổ chức => Create Account

Bước 2: Tạo app/website mới
Sau khi đăng ký xong, bạn đăng nhập vào hệ thống.
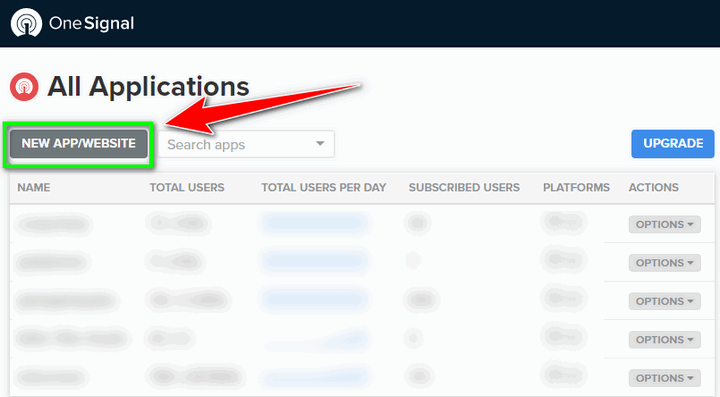
Chọn NEW APP/WEBSITE

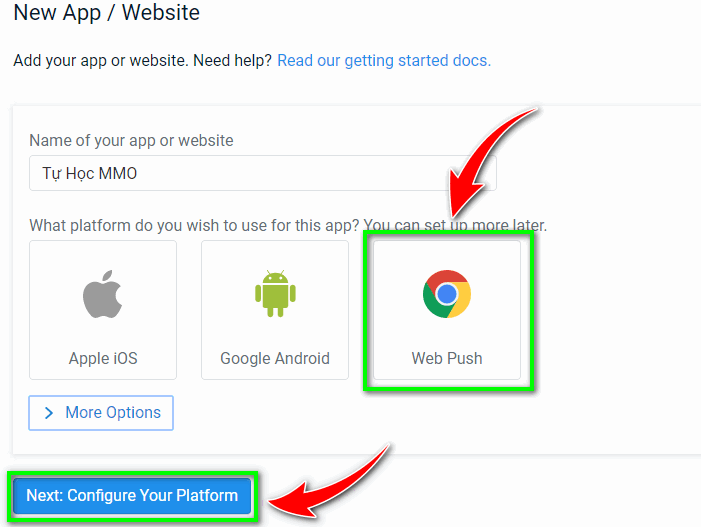
Bạn đặt tên cho app/website mới này và chọn Web Push ở phần nền tảng.

Nhấn Next: Configure Your Platform
Bước 3: Cấu hình Web Push
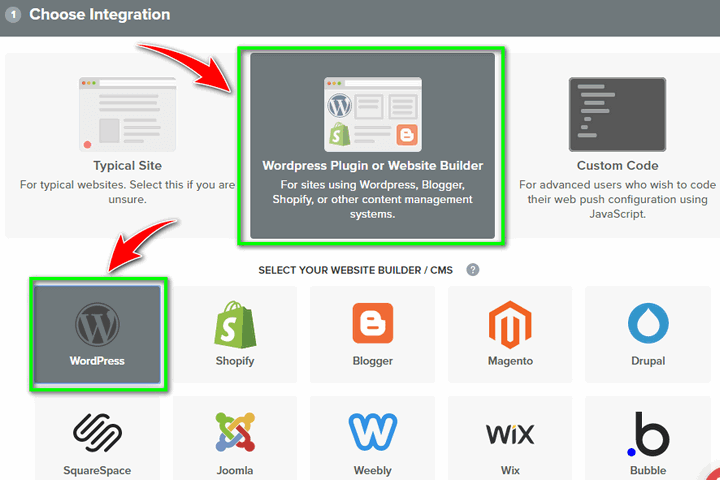
Chọn nền tảng CMS của website tích hợp: Nếu bạn đang dùng WordPress thì chọn mục ở giữa, hoặc không bạn cứ để mặc định cũng được.
Chúng ta sẽ cài đặt cho website để kết nối đến server của OneSignal.
=> Chọn WordPress

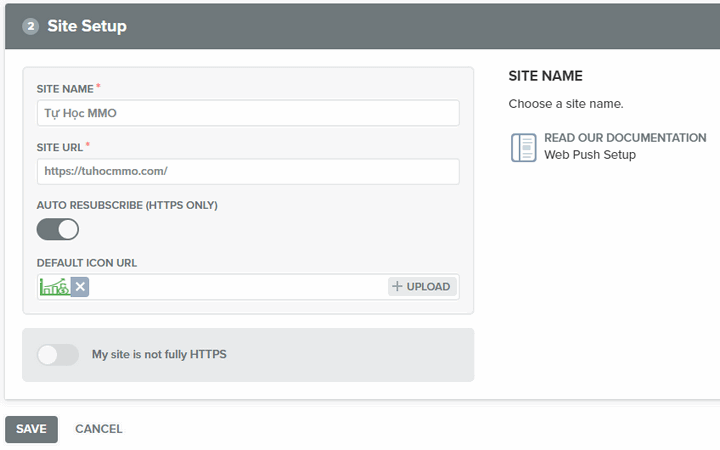
Ở phần Setup website, bạn điền các thông tin:
- Site Name: Tên website.
- Site URL: Địa chỉ website cần cài OneSignal. Điền đúng định dạng full của URL. Ví dụ: https://kienvinh.com.
- Auto Resubscribe (HTTPS Only): Bạn để mặc định.
- Default Notification Icon URL: Icon hiển thị, bạn đặt link logo vào => UPLOAD. Kích thước nên 192×192 pixel hoặc lớn hơn.

Lưu ý: Nếu web của bạn chưa cài đặt full HTTPS, tức vẫn còn HTTP thì bạn tích vào My site is not fully HTTPS. Tuy nhiên, các trình duyệt hiện nay đều yêu cầu website phải là HTTPS. Để tích hợp notification tốt nhất, nếu website của bạn chưa cài đặt HTTPS thì tham khảo bài viết này để cài nhé.
Kéo xuống dưới nhấn SAVE
Bước 4: Cấu hình plugin OneSignal
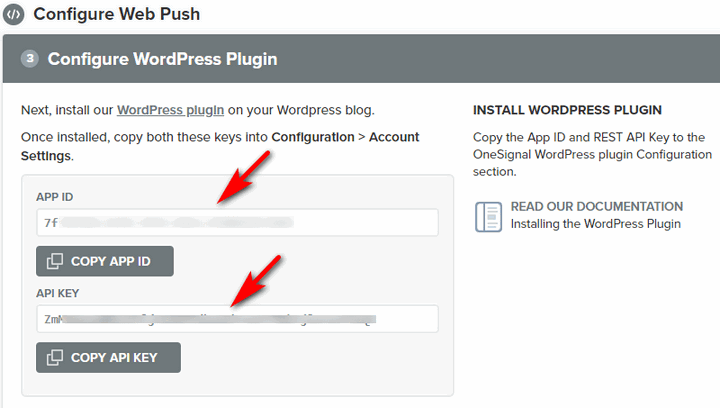
Bạn sẽ nhận được APP ID và API Key để kết nối với plugin trên WordPress.
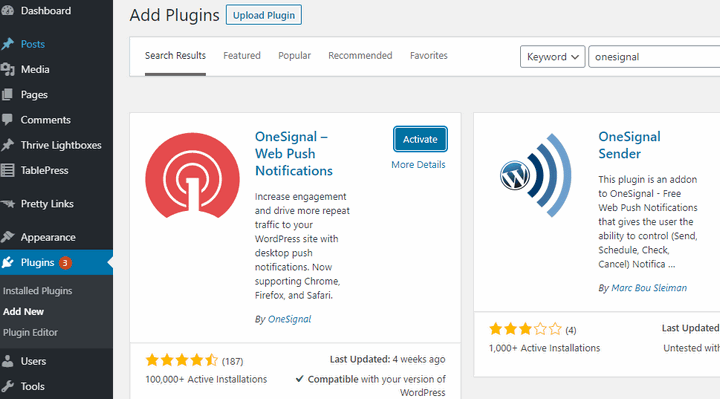
Tiếp theo, bạn hãy cài đặt plugin OneSignal – Web Push Notifications

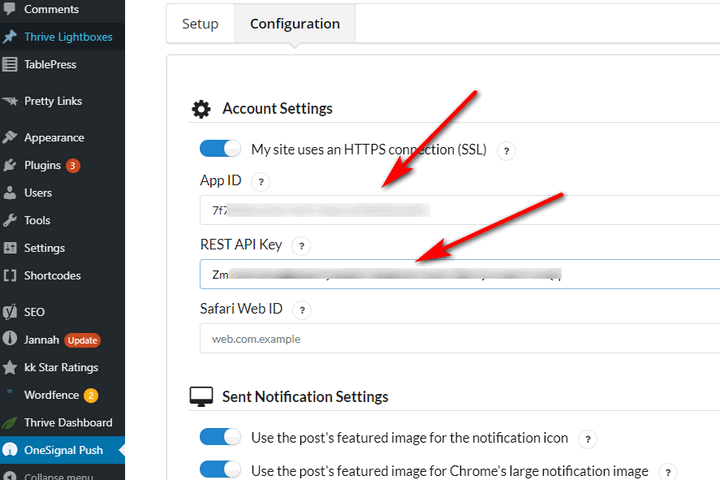
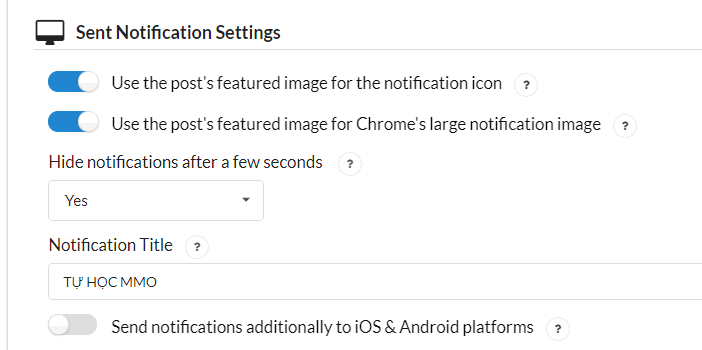
Bạn copy APP ID và API KEY ở trên điền vào Configuration => Account Settings

Mặc định thì OneSignal sẽ hỗ trợ trình duyệt Chrome & Firefox. Để gửi thông báo cho trình duyệt Safari, bạn cần thiết lập Safari Web ID.
Để lấy khóa Safari API, bạn quay lại OneSignal vào Setings => Apple Safari
Tạm thời thế đã, bạn kéo xuống dưới nhấn Save để lưu lại và quay trở lại trang OneSignal => FINISH là xong!
Bước 5: Thiết lập OneSignal
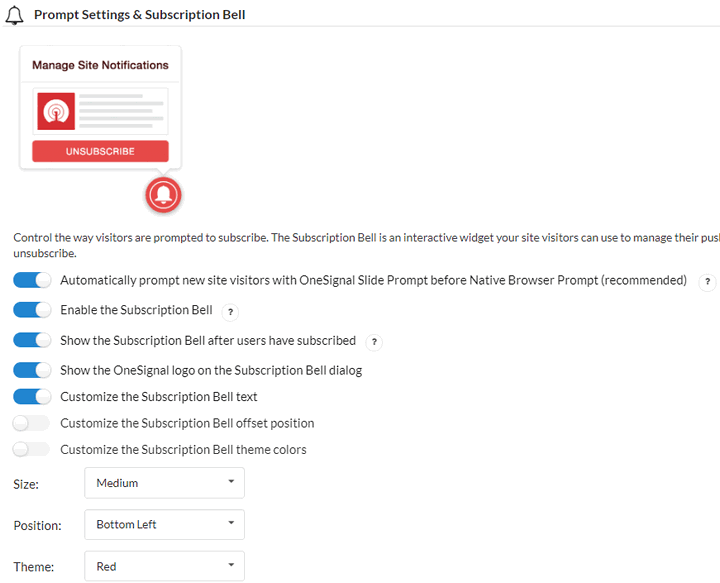
Bạn tham khảo các cài đặt dưới đây của blog mình nhé.


Nhớ tích chọn Automatically prompt new site visitors….
=> Slide Prompt của OneSignal sẽ xuất hiện trước khi khung chọn của trình duyệt xuất hiện.


=> Chọn size, vị trí hiển thị và màu sắc của quả chuông Subscription Bell
OneSignal cho bạn lựa chọn 2 kiểu lời nhắc nhận thông báo đẩy khác nhau.
- Popup nhận thông báo đẩy tự động bật lên
- Biểu tượng chuông nhỏ khi click vào sẽ hiện lời nhắc
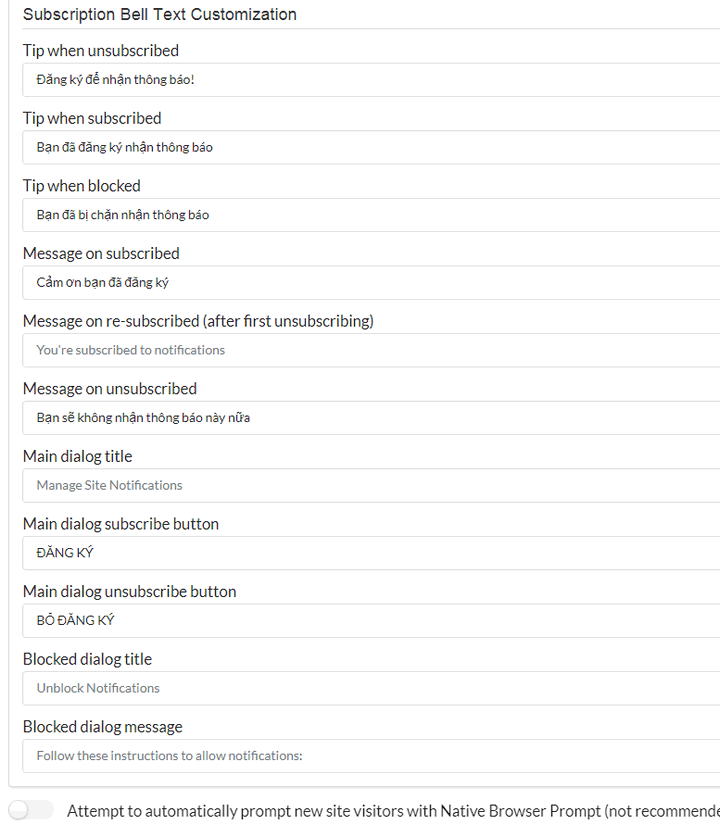
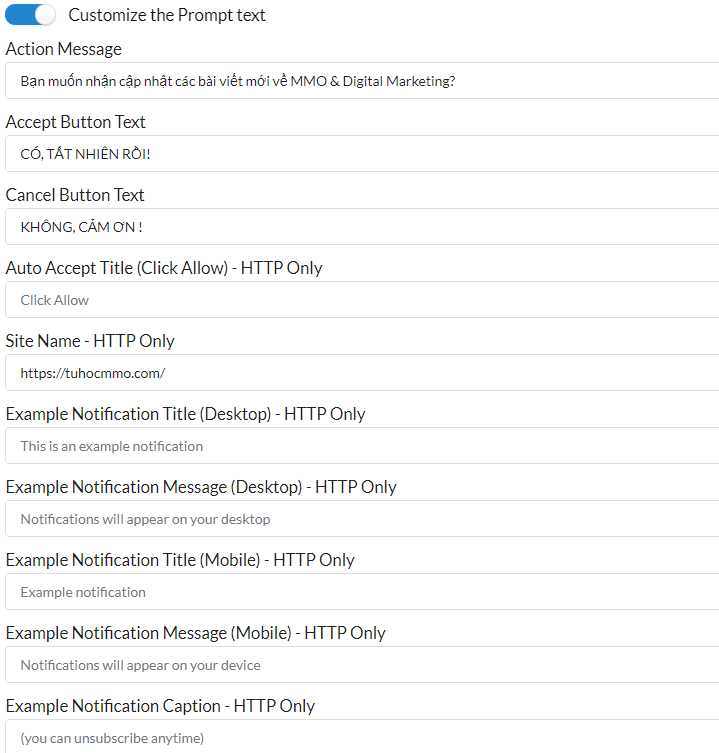
Tiếp theo là phần tùy chỉnh ngôn ngữ ở quả chuông bằng cách Việt hóa.

Tùy chỉnh ngôn ngữ phần Slide Prompt.

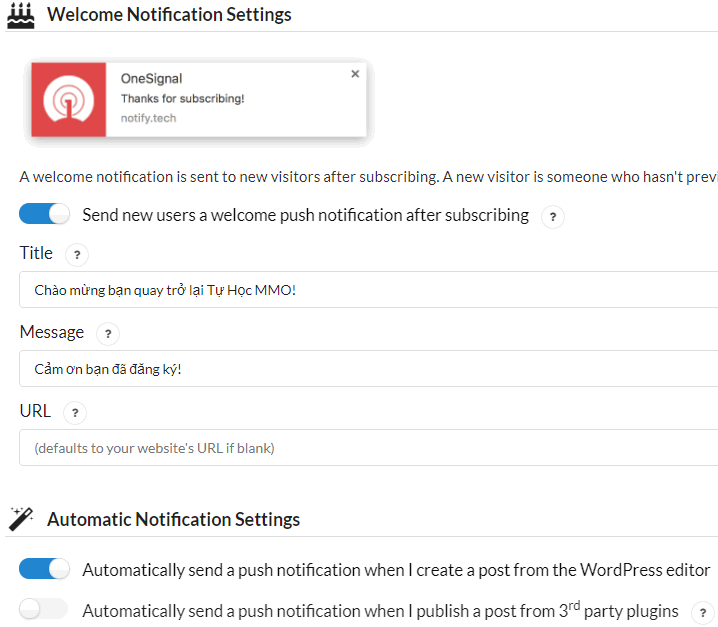
Welcome Notification: Phần hiển thị thông báo chào mừng đến người đăng ký mới.


Nhấn Save để hoàn tất.
Bước 6: Đăng ký và test
Sau khi thiết lập xong, bạn ra trang chủ và tự mình đăng ký nhận thông báo để xác nhận. Nếu website có cài cache thì nhớ xóa cache đi nhé.
Sẽ có 2 cách để bạn đăng ký, qua quả chuông hoặc qua Slide Prompt xổ xuống.

Chọn Cho phép

Bây giờ quay lại trang Dashboard OneSignal, bạn sẽ thấy đã có 1 người Subscriber chính là bạn.
Như vậy là chúng ta đã hoàn tất cài đặt thông báo đẩy Push Notification cho website WordPress.
5. Câu hỏi thường gặp về thông báo đẩy
5.1. Cách gửi thông báo đẩy khi có bài viết mới
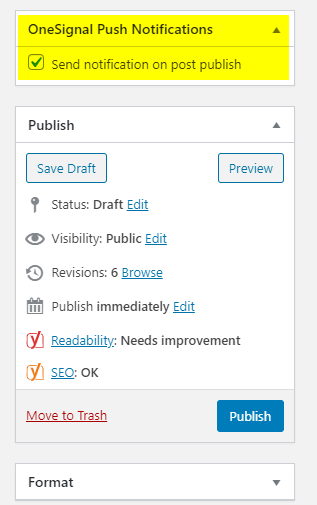
Khi bạn soạn bài mới hay cập nhật bài viết cũ, phía bên tay phải khung soạn thảo bài viết sẽ thấy phần tùy chọn gửi thông báo OneSignal Push Notifications.
Bạn tích vào Send notification on post publish hoặc bỏ tích nếu không muốn gửi thông báo khi bạn đăng bài.

Mặc định, OneSignal sẽ tự động gửi thông báo đẩy khi có bài đăng mới.
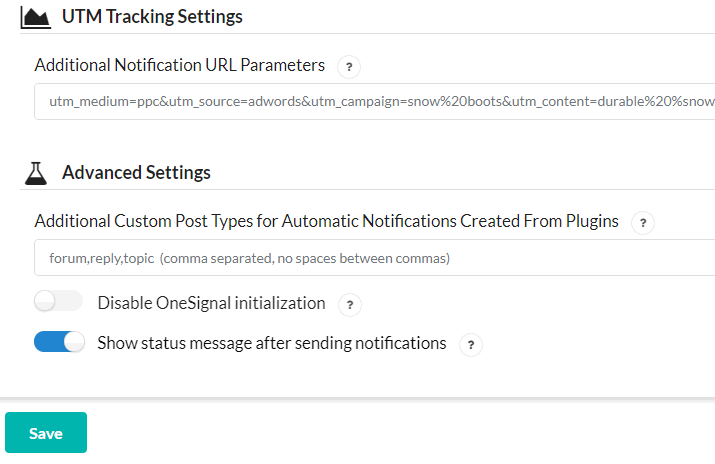
Bạn có thể tắt chức năng này trong Configuration => Automatic Notification Settings
5.2. Cách gửi thông báo đẩy tùy chọn
Một tính năng rất hay đó là bạn có thể chủ động tạo các thông báo đẩy gửi tới khách hàng khi cần thiết.
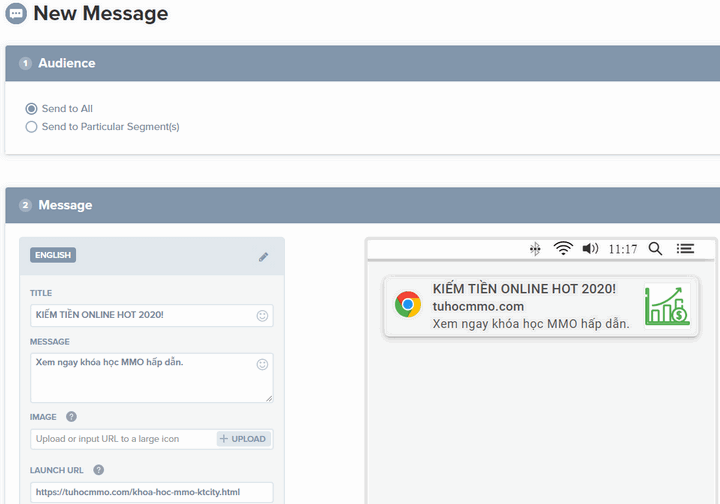
Để gửi thông báo tùy chọn, bạn đăng nhập vào trang quản trị OneSignal
=> Messages => NEW PUSH
Bạn soạn tiêu đề, nội dung thông báo, chèn ảnh và URL đích khi người dùng click vào thông báo.

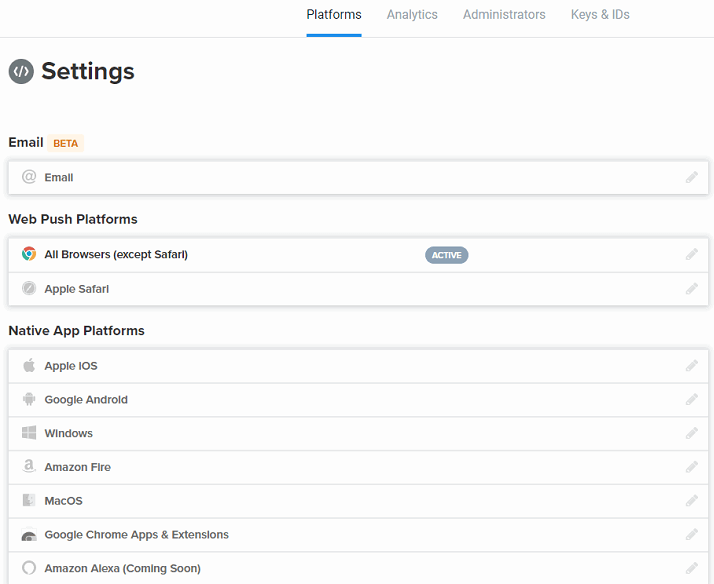
5.3. Cách gửi thông báo đẩy tới những nền tảng khác
Trên đây mình mới chỉ hướng dẫn bạn chọn một nền tảng gửi thông báo là WordPress.
Nhưng OneSignal còn hỗ trợ rất nhiều nền tảng khác nếu họ truy cập vào website bạn.
Ví dụ:nếu người dùng iOS vào website, bạn có thể bật tính năng thông báo đẩy của iOS.
Để kích hoạt thêm các nền tảng này, bạn vào Settings => Platforms và ấn nút Configure của nền tảng bạn muốn kích hoạt.

Tổng kết
Trên đây là bài hướng dẫn giúp bạn hiểu rõ thêm về Push Notification cũng như biết cách tạo thông báo đẩy cho website WordPress bằng OneSignal.
Việc cài đặt push notification sẽ giúp website có thể tương tác với nhiều người dùng hơn, giúp tăng traffic cho website, giúp bạn dễ dàng gửi nhanh các thông báo tới khách truy cập.
Thông báo đẩy cho website chắc chắn sẽ là một xu hướng Marketing hấp dẫn trong tương lai.
Nếu bạn có thắc mắc đừng quên để bình luận bên dưới, mình sẽ cố gắng giải đáp mọi thắc mắc cho bạn.
Chúc bạn vui vẻ!
Kiến thức WordPress liên quan khác
- Hướng dẫn tạo blog/ website WordPress kiếm tiền online chi tiết (2021)
- Hướng dẫn thay đổi tên miền website WordPress sang domain mới (A-Z)
- Hướng dẫn chuyển website WordPress sang host khác chi tiết nhất
- Tổng hợp 10+ plugin cần thiết nhất cho website WordPress (2020)
- Top 10+ theme tin tức WordPress tốt nhất 2020 (đẹp & chuẩn SEO)
- Top 5+ plugin nén hình ảnh WordPress tốt nhất hiện nay (2020)
- 12 cài đặt WordPress quan trọng nhất sau khi tạo website [2020]
- 5 plugin tạo bảng so sánh WordPress miễn phí tốt nhất (2020)
- 22 Checklist thiết kế web chuẩn SEO 2020 | Hướng dẫn từ A-Z
- Dịch vụ tạo blog, website WordPress trọn gói nhanh chóng
- Fixed TOC (Table Of Contents): Plugin tạo mục lục WordPress chuyên nghiệp
- Đánh giá GeneratePress: theme WordPress cực kì nhẹ & chuẩn SEO 2019
- 20 mẹo sử dụng Gutenberg Editor 2018 | WordPress 5.0
- (A-Z) Hướng dẫn sử dụng Gutenberg WordPress Editor chi tiết [2020]
- Khám phá theme Newspaper – theme tin tức, báo chí tuyệt vời
- [Black Friday] Mã giảm giá MyThemeShop tháng 11/2018 – giảm giá 90% toàn bộ Theme
- Trang trí Tết cho website với câu đối và hoa mai đào khá độc đáo
- Hướng dẫn tạo Button Coupon lấy mã giảm giá cho các trang chia sẻ coupon
- Top 10 plugin Rich Snippets tốt nhất hiện nay cho WordPress
- Top 9 plugin tuyệt vời giúp Tăng Tốc WordPress tốt nhất, nhanh nhất