FAQ Schema là gì? Hướng dẫn tạo FAQ Schema cho website (2021)
Chào bạn, nếu bạn đang làm SEO hoặc Digital Marketing, hẳn đã nghe nhiều về Schema Markup hay cấu trúc dữ liệu Schema?
Gần đây thì FAQ Schema/ FAQPage – Schema dạng câu hỏi đáp thường gặp, đang được rất đông SEOer và webmaster sử dụng cho website, blog.
Bạn có thể bắt gặp rất nhiều các kết quả tìm kiếm trên Google có dạng FAQ nổi bật này.
FAQ Schema là gì? Tác dụng của FAQ Schema là gì?
Bài viết sau đây mình sẽ giúp bạn hiểu rõ hơn về dạng Schema này, cũng như hướng dẫn cách cài đặt FAQ Schema trên website một cách dễ hiểu nhất.
Nội dung bài viết
A. Tổng quan về FAQ Schema
1. FAQ Schema là gì?
FAQ Schema hay FAQPage Schema/ Schema FAQ là một dạng dữ liệu có cấu trúc (Schema Markup) dưới hình thức trang Câu hỏi thường gặp (Frequently Asked Questions). Nó hiển thị trên Google Search dưới dạng các câu hỏi và câu trả lời có nội dung cung cấp thông tin, liên quan chủ đề website, dịch vụ, sản phẩm.
Đây là 1 tính năng của Google lần đầu được công bố tại sự kiện Google Dance Singapore vào ngày 26/7/2018, sau đó được Google triển khai chính thức vào ngày 8/5/2019.
Cấu trúc Schema FAQ có 2 phần với nội dung liên quan đến 1 chủ đề, dịch vụ, sản phẩm cụ thể hay giải đáp thông tin:
- Câu hỏi Question
- Câu trả lời Answer
Mỗi một câu hỏi sẽ tương ứng với 1 câu trả lời.
Khi thêm dữ liệu có cấu trúc FAQ vào website sẽ giúp Google hiển thị câu hỏi, câu trả lời trực tiếp trên Google Search và Google Assistant cùng với kết quả tìm kiếm.
Từ đó, người dùng thực hiện truy vấn tìm kiếm có thể đọc câu hỏi, câu trả lời trực quan nhanh chóng và chính xác.
Hiển thị FAQ có dạng dropdown trên mọi thiết bị. Để xem câu trả lời, người dùng cần click vào câu hỏi.
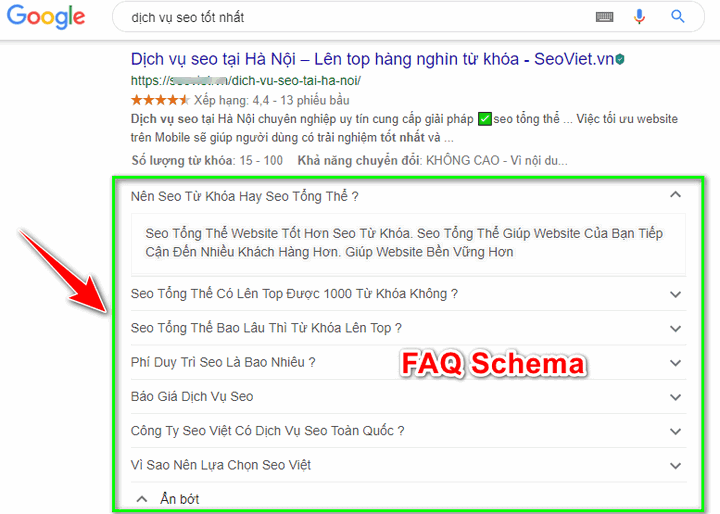
Ví dụ: Hiển thị cấu trúc FAQ Schema khi người dùng Google Search từ khóa “dịch vụ seo tốt nhất“:

Mặc định Google sẽ hiển thị 3 câu hỏi/ câu trả lời đầu tiên trong list FAQ.
Mình không rõ giới hạn hiển thị vào thời điểm này là bao nhiêu câu ?
Tuy nhiên, theo mình thấy thì Google hiển thị tối đa 10 câu FAQs, nếu nhiều hơn 3 hoặc 10 thì nó thêm link Read more/ View more on/ Show more/ Hiển thị thêm…
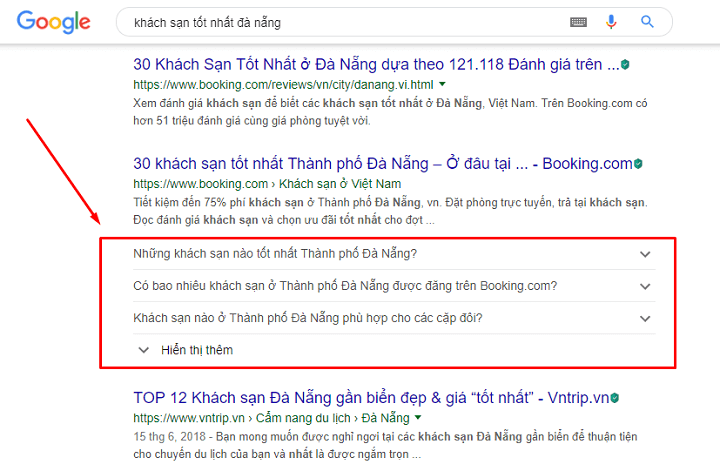
Ví dụ: Google Search từ khóa “khách sạn tốt nhất đà nẵng”

2. Lợi ích khi sử dụng FAQ Schema cho website
Cuộc đua thứ hạng hiển thị trên top tìm kiếm Google cực kỳ khốc liệt.
Không đứng ngoài cuộc chơi, FAQ Schema nhanh chóng được người làm SEO sử dụng tối đa một cách hiệu quả nhất.
Mục đích cũng như lợi ích khi bạn dùng FAQ Schema trên website là:
- Giúp người dùng nhanh chóng có được thêm các thông tin hữu ích khác bên cạnh kết quả tìm kiếm nhờ việc cung cấp các câu hỏi thường xuyên và câu trả lời nhanh. Người dùng nhanh chóng tìm kiếm được thông tin nhờ câu trả lời nhanh này.
- Tăng độ phủ trên Google Search do FAQ Schema hiển thị chiếm diện tích lớn => tăng độ nổi bật của website hơn so với đối thủ => thu hút sự chú ý của người dùng, tăng tỷ lệ nhấp chuột CTR vào câu hỏi, câu trả lời.
- Tăng tỷ lệ truy cập vào bài viết để tìm kiếm nhiều thông tin hơn => tăng tỷ lệ CTR vào trang.
- Giúp Google hiểu rõ hơn về bài viết, nội dung trên website => cải thiện thứ hạng tốt hơn, dễ được Google xếp hạng cao hơn.
- Giúp khách hàng hiểu rõ hơn về website, về sản phẩm, dịch vụ => đưa ra quyết định lựa chọn sản phẩm, dịch vụ…=> giảm tải cho bộ phận CSKH nếu bạn đang kinh doanh.
Vì vậy nên rất nhiều SEOer, webmaster muốn cài đặt Schema FAQ vào website, blog của mình.
3. Nguyên tắc khi sử dụng FAQ Schema tuân thủ Google
Điều đầu tiên để trang Câu hỏi thường gặp của bạn đủ điều kiện hiển thị dưới dạng kết quả nhiều định dạng, website của bạn cần đáp ứng các nguyên tắc của Google:
- Nguyên tắc về dữ liệu có cấu trúc
- Nguyên tắc quản trị trang web
- Nguyên tắc về nội dung
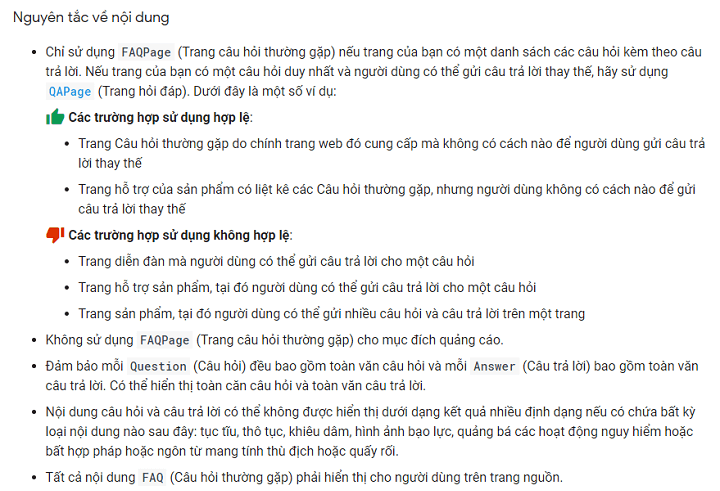
Đối với nguyên tắc về nội dung, Google quy định rõ ràng về những gì bạn nên làm và không nên làm:

Theo nguyên tắc này, bạn chỉ sử dụng FAQPage nếu trang có một danh sách các câu hỏi kèm câu trả lời có sẵn do chính bạn tạo ra & người khác không có quyền chỉnh sửa thêm bớt.
Hoặc áp dụng với trang hỗ trợ sản phẩm liệt kê các câu hỏi thường gặp & khách hàng không gửi được câu trả lời khác.
Nếu trang có một câu hỏi duy nhất và người dùng có thể gửi các câu trả lời thay thế, bạn hãy sử dụng QAPage thay vì FAQPage.
FAQ Page khác với Q&A pages/ QAPage – thường dùng cho forum, website nơi người đọc có thể gửi các câu trả lời khác nhau cho câu hỏi cụ thể.
Trong khi đó, FAQ Schema là các câu hỏi và câu trả lời mặc định có sẵn do tác giả website cung cấp.
Khi đáp ứng được các yêu cầu này, bạn có thể thêm Schema FAQ vào webpage hoặc URL page/ post một cách dễ dàng.
4. Có phải website nào cũng cần cài đặt FAQ Schema?
Khi nào website nên cài FAQ Schema?
Bạn có thể tạo 1 trang page FAQ độc lập hoặc tạo các câu hỏi/ câu trả lời ngay trong phần nội dung của bài viết.
Ví dụ: trang FAQs của Payoneer
Mục tiêu của FAQ là giúp cung cấp thêm cho người dùng các thông tin cần thiết, hữu ích có liên quan nhất tới nội dung của website ngay từ kết quả tìm kiếm.
Tuy vậy, không phải website nào cũng cần hoặc có thể sử dụng được FAQ Schema.
Google khuyến cáo chỉ sử dụng FAQ Page/ FAQ Schema nếu website/ page của bạn có một danh sách các câu hỏi kèm theo câu trả lời có sẵn. Trường hợp nếu trang có một câu hỏi duy nhất và người dùng có thể gửi câu trả lời thay thế, hãy sử dụng QAPage.
Hãy đọc thật kỹ nguyên tắc nội dung của Google để tránh bị phạt khi triển khai dạng dữ liệu có cấu trúc này.
Bạn không nên dùng FAQ Schema khi:
- Nội dung các câu hỏi, câu trả lời trong trang FAQ không hữu ích, không liên quan gì tới chủ đề website.
- Trang web, forum có nhiều tác giả, độc giả có thể đăng tải/ thêm/ chỉnh sửa câu trả lời, câu hỏi,…
- Các trang hỗ trợ sản phẩm mà khách hàng có thể gửi nhiều câu trả lời cho câu hỏi.
- Không nên sử dụng FAQ trên toàn trang. Có thể gây ra hiện tượng trùng lặp.
- Không sử dụng FAQ page cho mục đích quảng cáo.
- Không sử dụng nội dung chứa lời lẽ thô tục, khiêu dâm, bạo lực, quấy rối…
- Tất cả nội dung FAQ phải hiển thị cho người dùng trên trang nguồn. Ví dụ, dưới link kết quả tìm kiếm có hiển thị FAQ thì trong bài viết của link đó, bạn bắt buộc phải có các câu hỏi, câu trả lời đó.
- Để full câu hỏi và câu trả lời, không nên cắt xén.
- Không lạm dụng FAQ Schema mà chỉ dùng khi cần thiết.
FAQ Schema thiết thực nhất khi trang của bạn đang đứng top Google, ít nhất là ở Page 1 vì người dùng có khả năng tiếp cận cao nhất.
Bạn nên triển khai Schema FAQ cho những trang có keyword đang ở vị trí top trên SERPs.
Nếu trang nằm ở page 2 tìm kiếm trở đi, mình khuyên bạn không cần cài làm gì, hãy tập trung cải thiện SEO tốt đi đã.
Bên cạnh đó, FAQ cũng cần trau chuốt chọn câu hỏi, câu trả lời phù hợp nhất để cho tỷ lệ CTR tốt nhất. Bạn hãy viết các câu FAQ ngắn, có điểm nhấn, thú vị và lôi cuốn khách hàng.
B. Hướng dẫn cách cài đặt FAQ Schema cho website
Mục này mình sẽ chỉ cho bạn cách để tạo Schema FAQ và chèn code FAQ Schema vào trong website (tương tự bạn có thể chèn các loại Schema khác).
Hiện tại, có khá nhiều cách tạo FAQ Schema. Nhưng cơ bản thì có 3 cách chèn FAQ Schema phổ biến như sau:
1. Tạo FAQ Schema thủ công bằng code JSON-LD có sẵn
Bạn có thể thêm Schema vào website theo cách thủ công (có thể áp dụng cho WordPress hoặc website code thuần php hoặc code asp). Thông thường, để đánh dấu dữ liệu có cấu trúc thường dùng JSON-LD, Microdata hoặc RDFa.
Trong đó, định dạng JSON-LD (JavaScript Object Notation for Linked Data) dựa trên JavaScript được Google khuyến cáo nên sử dụng.
Dưới đây là đoạn code JSON-LD chuẩn cho FAQ Schema:
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "INSERT QUESTION HERE", "acceptedAnswer": { "@type": "Answer", "text": "INSERT ANSWER HERE" } }, { "@type": "Question", "name": "INSERT QUESTION HERE", "acceptedAnswer": { "@type": "Answer", "text": "INSERT ANSWER HERE" } }, { "@type": "Question", "name": "INSERT QUESTION HERE", "acceptedAnswer": { "@type": "Answer", "text": "INSERT ANSWER HERE" } }, { "@type": "Question", "name": "INSERT QUESTION HERE", "acceptedAnswer": { "@type": "Answer", "text": "INSERT ANSWER HERE"} }] } </script> =>> Bạn copy đoạn code trên ở đây nhé!
Sau đó, bạn thay nội dung câu hỏi và câu trả lời tương ứng vào phần INSERT QUESTION/ ANSWER HERE của 2 trường name và text.
Số lượng câu hỏi, câu trả lời có thể thêm bớt, chỉ cần tùy chỉnh đoạn code là được.
Bạn cũng có thể thêm mô tả URL trỏ tới phần câu hỏi/ câu trả lời.
Ví dụ 1 đoạn code FAQ Schema cho 1 bài viết của mình như sau:
<script type="application/ld+json"> { "@context":"https://schema.org", "@type":"FAQPage", "mainEntity":[{ "@type":"Question", "name":"SEO hình ảnh là gì ?", "url":"/seo-hinh-anh-ky-thuat-dua-hinh-anh-len-top-google.html#A_SEO_hinh_anh_la_gi", "acceptedAnswer":{ "@type":"Answer", "text":"SEO hình ảnh hay tối ưu hóa ảnh chuẩn SEO (Image SEO) là phương pháp áp dụng các kỹ thuật SEO giúp cho hình ảnh trở nên thân thiện với Google, được xếp hạng cao trên kết quả tìm kiếm của Google." } }] } </script>URL đây chính là link mình gán heading của bài viết.
Ngoài ra, mặc định Google sẽ hiển thị 3 câu hỏi đầu tiên nên bạn hãy sắp xếp thứ tự câu hỏi cho phù hợp.
2. Tạo FAQ Schema bằng tool online hoặc plugin
Nếu thấy khó quá, bạn có thể dùng 1 trong 2 công cụ online sau:
- https://technicalseo.com/tools/schema-markup-generator/
- https://saijogeorge.com/json-ld-schema-generator/faq/
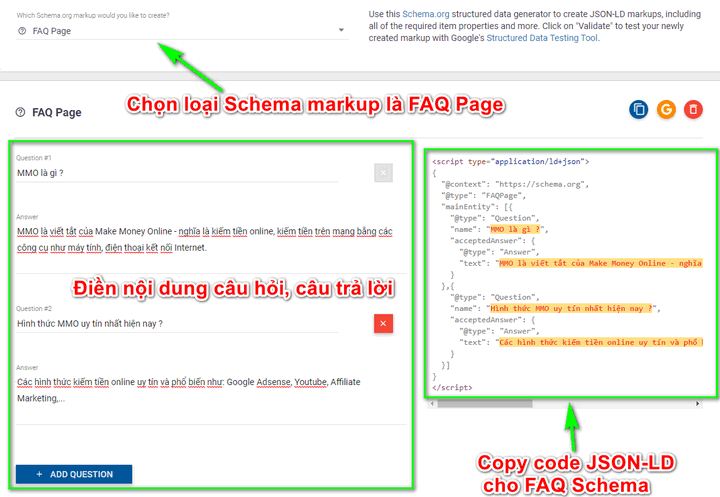
Ví dụ: Với Technicalseo, bạn chỉ cần chọn loại FAQ Page, điền câu hỏi, câu trả lời,…

Bạn sao chép đoạn mã JSON-LD trên dán vào trước thẻ </head> hoặc thẻ </body> của website hoặc URL page/ post. Nếu bạn dùng WordPress thì tìm file header.php để tìm </head> .
Tuy nhiên, cách này dễ gây trùng lặp Schema mà chúng ta ở đây chỉ muốn hiển thị các câu hỏi, câu trả lời cụ thể cho từng page hoặc post.
Nghĩa là nếu người đọc search ra bài viết của chúng ta, sẽ có FAQ Schema riêng cho nó.
Đối với WordPress, cách dễ nhất để chèn đoạn code nhanh là bạn dùng 1 trong 2 plugin:
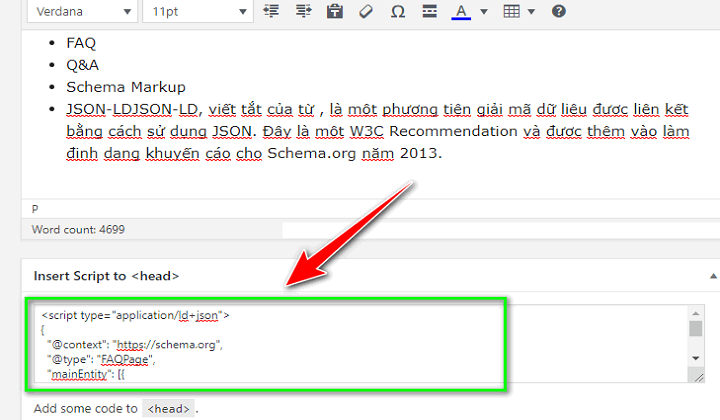
+) Dùng plugin Header and Footer Scripts
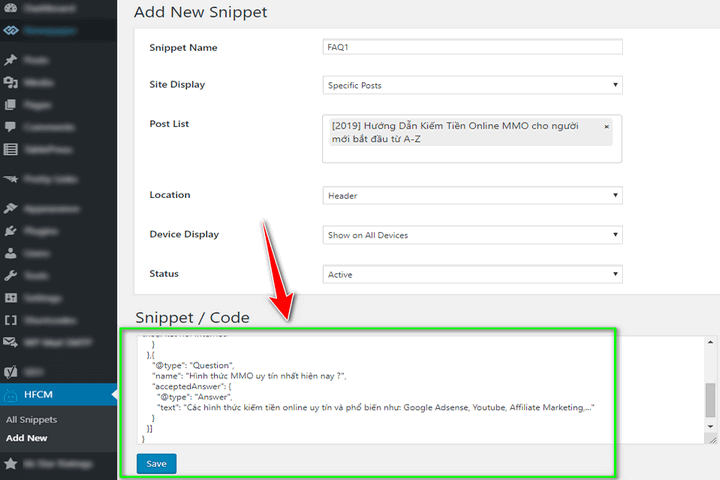
Sau khi cài đặt, mỗi khi viết bài mới, bạn chỉ cần paste đoạn mã FAQ trên vào ô Insert Script to <head> phía dưới khung soạn thảo.

+) Dùng plugin Header Footer Code Manager

Mình thấy Header Footer Code Manager khá hữu ích, bạn có thể khám phá thêm.
Chú ý nguyên tắc nội dung thì các câu hỏi, câu trả lời bạn vẫn phải có trong nội dung bài viết nhé.
Ngoài các plugin trên, bạn có thể sử dụng các plugin tạo FAQ Schema cũng đang được nhiều người dùng để chiếm lĩnh đường đua top Google như:
3. Cách tạo FAQ Schema cho WordPress
Áp dụng nếu bạn đang dùng WordPress có hỗ trợ trình soạn thảo Gutenberg và đã cài đặt plugin Yoast SEO.
Bạn tạo bài viết mới như bình thường bằng trình soạn thảo Gutenberg.
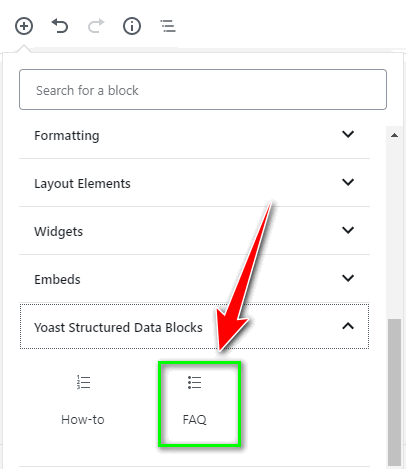
Để thêm FAQ vào bài viết, bạn thêm block FAQ trong phần Yoast Structured Data Blocks (tính năng hỗ trợ bởi Yoast SEO)

Sau đó, bạn điền câu hỏi và câu trả lời cần tạo vào block FAQ.
Đơn giản vậy thôi, bạn đã có trang dữ liệu có cấu trúc FAQ Schema.
Cách này khá tiện vì bạn không cần thao tác gì với code cả mà các câu hỏi, câu trả lời được đưa vào ngay khi soạn thảo bài viết.
C. Kiểm tra cấu trúc FAQ Schema đã cài thành công chưa?
Thực hiện xong các bước trên, bạn vào Google Search Console để submit bài viết.
Sau đó, chúng ta cần kiểm tra xem trang FAQ đã tạo đúng chưa và hiển thị thế nào trên Google Search ?
Bạn sử dụng 2 công cụ kiểm tra của Google sau:
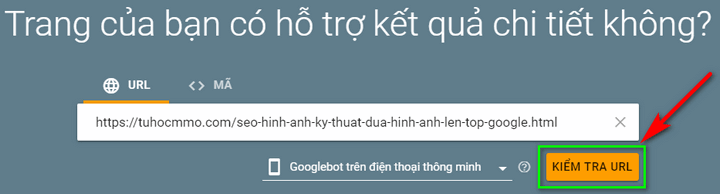
Dán URL của trang FAQ hoặc URL bài viết vào => nhấn KIỂM TRA URL

Chờ 1 lát để hệ thống kiểm tra.
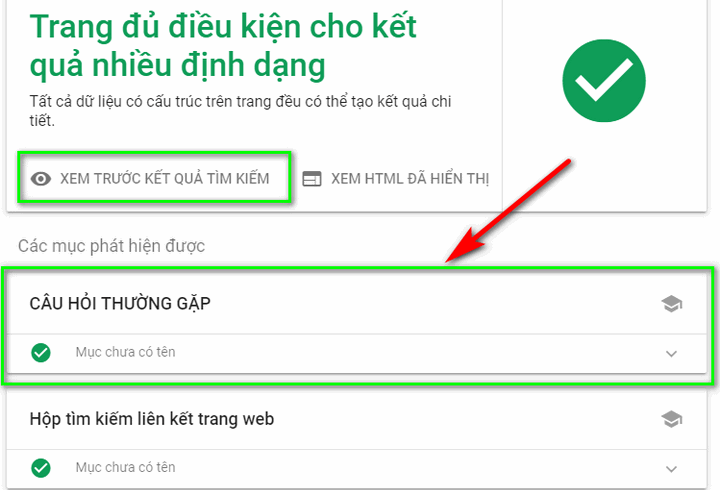
Kết quả như sau nghĩa là bạn đã tạo cấu trúc FAQ Schema thành công cho bài viết.

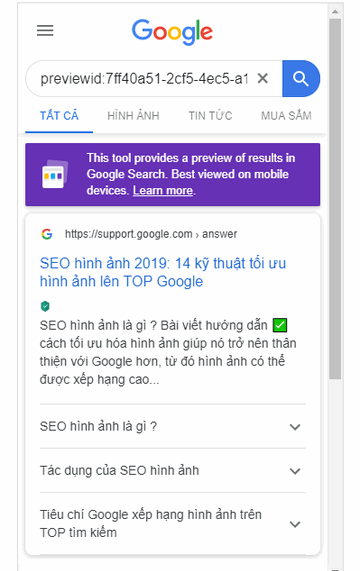
Bạn có thể click XEM TRƯỚC KẾT QUẢ TÌM KIẾM để thấy được giao diện FAQ Schema hiển thị trong kết quả tìm kiếm Google mobile.

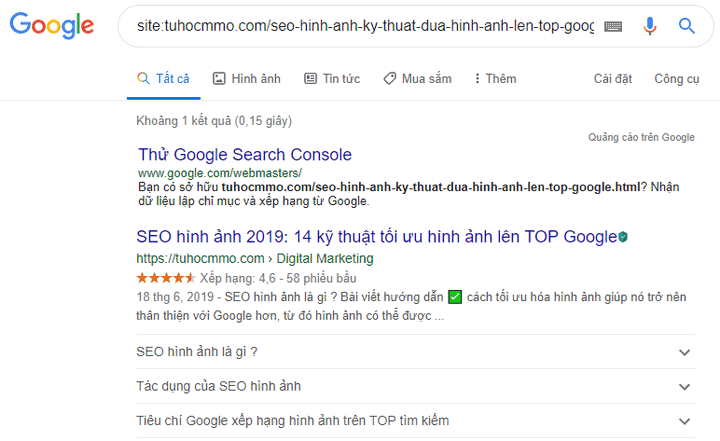
Google có thể update nhanh hay chậm, đợi 1 thời gian bạn có thể mở trình duyệt ẩn danh, gõ cấu trúc “site:URL” sẽ thấy hiển thị FAQ rất đẹp.

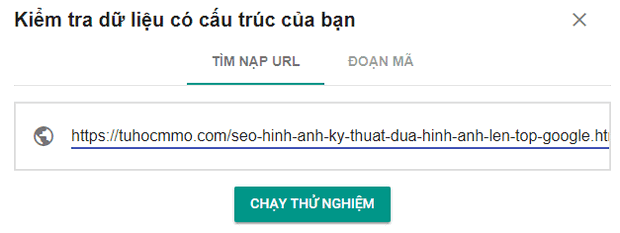
+) Structured Data Testing Tool
Bạn nhập URL vào => nhấn CHẠY THỬ NGHIỆM

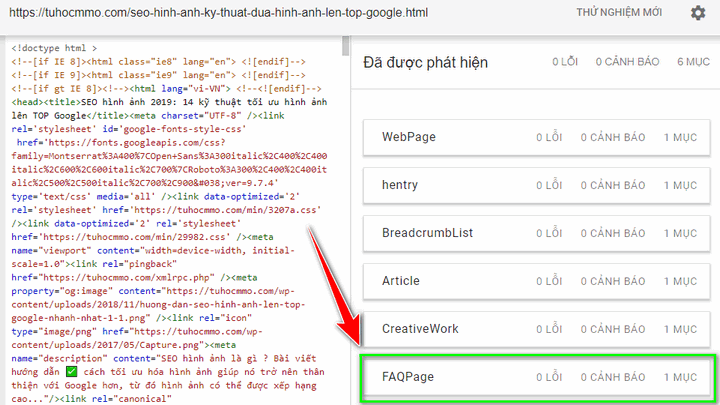
Bạn sẽ thấy kết quả phân tích gồm tất cả Schema Markup có trên URL này, bao gồm cả FAQPage.

Chỉ cần đoạn mã không hiện lỗi gì là đã hoàn tất quá trình tạo FAQ Schema cho website.
*Nhớ là bài viết cần lọt vào top 1-10 để có thể nhìn thấy đoạn FAQ này trên Google nhé.
D. Hướng dẫn cách viết FAQ tối ưu nhất, tăng CTR tốt nhất
Mặc dù FAQ hiển thị khi website của bạn đủ mạnh, có mặt trong top 10 tìm kiếm (page 1 SERPs), nhưng không vì đó mà chúng ta xao nhãng việc chèn FAQ Schema sao cho tối ưu nhất.
Chắc chắn rằng, nếu viết FAQ khoa học, ngay khi lọt page 1, trang của bạn sẽ cực kỳ thu hút đấy!
Dưới đây là kinh nghiệm viết câu hỏi và câu trả lời của FAQ Schema bạn nên tham khảo:
- Chỉ thêm FAQ Schema cho những nội dung cần thiết, chèn các câu hỏi thường gặp có liên quan gần nhất, người dùng muốn biết thêm nhất.
- Viết câu hỏi, câu trả lời rõ ràng, ngắn gọn và chính xác nhất.
- Nội dung cần tuân thủ chặt chẽ nguyên tắc của Google.
- Không chèn quá nhiều câu hỏi trong FAQ, cũng như không điền quá nhiều thông tin vào câu trả lời nếu không liên quan.
- Số lượng câu hỏi tối ưu nhất chỉ nên từ 3-4 câu.
- Luôn chú ý bổ sung các câu hỏi và câu trả lời trong bài viết.
- Cố gắng viết các thông tin gợi mở để người dùng muốn nhấp vào liên kết, tránh trả lời quá nhiều thông tin rõ ràng khiến người dùng không nhấp vào bài viết nữa.
E. Cấu trúc dữ liệu Schema Markup là gì?
Mình nhắc lại chút về Schema Markup. Toàn bộ kiến thức về cấu trúc dữ liệu Schema, bạn có thể đọc tại đây.
Schema Markup (Schema hay Schema.org) – đánh dấu lược đồ, là cách “mô tả” nội dung trên website theo cách mà các công cụ tìm kiếm có thể hiểu được dễ dàng.
Chúng là 1 đoạn mã tùy chỉnh được thêm vào code HTML, gồm các thẻ semantic vocabulary (từ vựng ngữ nghĩa) hoặc microdata xây dựng theo 1 cấu trúc xác định sẵn.
Các đoạn mã này sẽ không hiển thị ra với người đọc, nhưng giúp bot của công cụ tìm kiếm hiểu được loại dữ liệu đang có trong site của bạn là gì.
=> hiểu rõ hơn về nội dung website, website nói về cái gì, lúc hiển thị ra trên SERPs sẽ nổi bật hơn (phổ biến dưới dạng Rich Snippets) & chứa nhiều thông tin hữu ích với truy vấn của người dùng.
Google sẽ hiển thị ngữ cảnh phù hợp cho kết quả tìm kiếm dựa trên các thông tin quan trọng được đánh dấu bằng schema markup.
Từ đó dễ dàng thu hút người đọc click vào, tăng tỷ lệ nhấp chuột, tăng traffic, tăng CTR…
Ngoài ra, khi website của bạn cài đặt Schema Markup sẽ giúp cải thiện điểm SEO tổng thể. Schema đang dần trở thành 1 phần của SEO On-page.
Mục đích chính là tạo ra một trang đánh dấu dữ liệu có cấu trúc để tất cả các công cụ tìm kiếm đều có thể hiểu được.
3 định dạng schema markup được dùng hầu hết trong các SERPs là:
- JSON-LD
- Microdata
- RDFa
Một số loại dữ liệu schema markup phổ biến là:
- Organization
- Person
- Local Business
- Products
- Place
- Breadcrumbs
- Articles
- Videos
- Events
- Recipes
- Creative work
- Reviews
- Q&A Page
??? Bạn đã từng nghe Schema hay được nhắc đến cùng với kỹ thuật Entity Building – xây dựng thực thể cho website.
Một số thuật ngữ bạn cần biết
- Structured Data – Dữ liệu có cấu trúc: dạng dữ liệu được tổ chức và phân loại theo một cấu trúc xác định
- Microdata: ngôn ngữ đặc tả gồm tập hợp các thẻ HTML5 để giải thích các thành phần HTML bằng các thẻ mà công cụ tìm kiếm có thể đọc được, cải thiện khả năng đọc của công cụ tìm kiếm, chú thích các yếu tố và phân tích các trang web.
- FAQ – Frequently Asked Questions – Câu hỏi thường gặp: các câu hỏi và câu trả lời thường được người dùng đặt ra cho 1 chủ đề nào đó.
- Schema Markup –Đánh dấu lược đồ: thuật ngữ về các thẻ (Microdata) theo định dạng cấu trúc có sẵn, có thể thêm vào HTML để tạo ra mô tả nâng cao giúp cho Google bot dễ dàng đọc hiểu website thuộc thể loại nào, về chủ đề và nội dung gì,
- JSON-LD – JavaScript Object Notation for Linked Data: một phương thức mã hoá dữ liệu liên kết (Linked Data) sử dụng JSON.
- RDFa – Resource Description Framework in Attributes: phần mở rộng (extension) của mã HTML5 được thiết kế để hỗ trợ người dùng đánh dấu dữ liệu có cấu trúc.
- SERPs – Organic SERPs – Search Engine Result Pages: những trang kết quả được các bộ máy tìm kiếm (Google, Yahoo, Bing,..) trả về khi người dùng thực hiện một truy vấn tìm kiếm tới các bộ máy tìm kiếm này.
Tổng kết
Trên đây là các thông tin hữu ích giúp bạn hiểu rõ về Schema Markup, FAQ Schema cũng như cách thức triển khai tạo Schema FAQ trên website WordPress.
FAQ Schema là một trong các cấu trúc dữ liệu rất được dân SEO yêu thích, được Google hỗ trợ để giúp cho các website đủ điều kiện được hiển thị thêm kết quả trong SERPs.
FAQ Schema chắc chắn sẽ là xu hướng của SEO On-page trong tương lai.
Hy vọng bạn sẽ thấy hữu ích với thủ thuật này khi muốn bổ sung schema FAQ cho website, giúp website của bạn nổi bật hơn trên Google Search và nhận được nhiều truy cập hơn.
Nếu có gì thắc mắc hoặc chưa hiểu, nhớ comment bên dưới cho mình. Đừng quên like hoặc chia sẻ bài viết nếu thấy hữu ích giúp mình nha.
Chúc bạn vui vẻ!
liên quan khác
- 40+ khóa học MMO & Digital Marketing “chất” năm 2021 tại KTcity (Nên đăng ký)
- Hướng dẫn cài đặt Google Analytics cho WordPress chi tiết A-Z (2021)
- SEO hình ảnh 2021: 20 kỹ thuật tối ưu hình ảnh chuẩn SEO
- 19 cách tăng view Youtube chất lượng, miễn phí hiệu quả nhanh nhất (2021)
- Google Tag Manager là gì? 10 ưu điểm tuyệt vời khi dùng Tag Manager
- Yandex Metrica: Hướng dẫn cài đặt và sử dụng chi tiết từ A-Z
- (Kinh nghiệm) 10 cách học SEO hiệu quả cho người mới bắt đầu (A-Z)
- 8 cách nghiên cứu từ khóa Youtube tốt nhất để SEO video #1 (2020)
- Top 5+ plugin nén hình ảnh WordPress tốt nhất hiện nay (2020)
- Hướng dẫn cài đặt & sử dụng Google Search Console mới nhất (2020)
- Hướng dẫn cách report DCMA tới Google nhanh nhất [2020]
- Top 50 công cụ SEO miễn phí tốt nhất & quan trọng nhất (2020)
- SEO Offpage có thật sự còn quan trọng trong năm 2019?
- 22 Checklist thiết kế web chuẩn SEO 2020 | Hướng dẫn từ A-Z
- Top công cụ Content Marketing hỗ trợ viết Blog tốt nhất | Tìm ý tưởng cho bài viết blog ?
- 7 cách thu hút người xem đến website của bạn
- SEO là gì? Hướng dẫn cơ bản về SEO mới nhất